WCAG 2.1 onderzoek
Volledig onderzoek website van de website Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord van Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord.
- Wilma Beijer, Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord
- Niek Derksen, WCAG.nl
- 19 juni 2025
- WCAG 2.1 AA
- Onderzoek
Inhoudsopgave
Uitvoering
WCAG.nl is een onderzoeks- en adviesbureau gespecialiseerd in digitale toegankelijkheid. Wij voeren toegankelijkheidsonderzoek uit en bieden advies om websites en documenten optimaal toegankelijk te maken voor alle gebruikers.

Samenvatting
Dit onderzoeksrapport beschrijft in welke mate de website Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord (https://www.ravbrabantmwn.nl/) van Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord voldoet aan WCAG 2.1 AA. Het onderzoek is uitgevoerd volgens de evaluatiemethode WCAG-EM. Het onderzoek is afgerond op 19 juni 2025.
Uit het onderzoek blijkt dat nog niet volledig wordt voldaan aan WCAG 2.1 AA. Op dit moment voldoet de website aan 25 van de 50 succescriteria. De website is over het algemeen van goede kwaliteit.
Er zijn vooral veel verbeterpunten gevonden:
- niet-tekstuele content heeft nog niet overal goede tekstalternatieven
- filmpjes hebben nog geen goede ondertitels
- filmpjes hebben nog geen goede audiodescriptie
- tekst wordt nog niet overal betekenisvol in de code opgemaakt
- content heeft nog geen logische leesvolgorde
- tekst heeft nog niet overal genoeg contrast
- content kan nog niet goed worden herschaald
- niet-tekstuele content heeft nog niet overal genoeg contrast
- functionaliteit is nog niet goed te bedienen met het toetsenbord
- herhalende blokken met content kunnen nog niet goed worden overgeslagen
- pagina’s hebben nog niet allemaal een goede paginatitel
- links hebben nog niet overal een goede linktekst
- indicator van de toetsenbordfocus is nog niet overal goed zichtbaar
- taal is nog niet goed ingesteld
- fouten in een formulier worden nog niet overal goed beschreven
Zie de uitgebreide rapportage voor een overzicht van alle bevindingen. In de rapportage worden slechts voorbeelden gegeven van aangetroffen problemen. Ga bij elk probleem de hele website na en controleer of dit ook op andere plaatsen voorkomt.
Omdat het onderzoek uit een steekproef bestaat, kan het zijn dat een probleem niet gesignaleerd wordt. Het kan dan bij een volgend onderzoek anders worden beoordeeld. De steekproef is representatief voor alle content op het getoetste domein, inclusief eventueel genoemde deel-, sub- en andere domeinen die in de scope van dit onderzoek vallen. Het onderzoek is een momentopname. Bij het doorvoeren van verbeteringen kunnen nieuwe toegankelijkheidsproblemen ontstaan.
Versies
Rapporten met het hoogste versienummer vervangen alle eerdere versies.
| Versie | Datum | Reden voor wijziging | Auteur |
|---|---|---|---|
1.0 | 20 juni 2025 | Eerste versie | Niek Derksen |
Uitgebreide rapportage
Overzicht
In dit rapport rapporteren we over 50 van de 50 succescriteria van een volledig onderzoek website WCAG 2.1 AA. Bekijk hier de resultaten van het onderzoek.
- 23 voldoendes
- 25 onvoldoendes
- 2 niet van toepassing
- 0 niet getoetst
Principe 1. Waarneembaar
Richtlijn 1.1 Tekstalternatieven
1.1.1 Niet-tekstuele content
Niveau A
Alle niet-tekstuele content die aan de gebruiker wordt gepresenteerd, heeft een tekstalternatief dat een gelijkwaardig doel dient, behalve voor de hierna vermelde situaties.
Bedieningselementen, invoer: Als niet-tekstuele content een bedieningselement is of gebruikersinvoer accepteert, dan heeft deze een naam die het doel ervan beschrijft. (We verwijzen naar succescriterium 4.1.2 voor aanvullende eisen ten aanzien van bedieningselementen en content die gebruikersinvoer accepteren.)
Op tijd gebaseerde media: Als niet-tekstuele content op tijd gebaseerde media is, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content. (We verwijzen naar Richtlijn 1.2 voor aanvullende eisen ten aanzien van media.)
Test: Als niet-tekstuele content een test of oefening is die, als ze door middel van tekst gepresenteerd wordt onjuist zou zijn, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
Zintuiglijk: Als niet-tekstuele content primair is bedoeld om een specifieke zintuiglijke ervaring te creëren, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
CAPTCHA: Als het doel van niet-tekstuele content is om te bevestigen dat content wordt gebruikt door een persoon in plaats van een computer, dan worden tekstalternatieven geleverd die het doel van de niet-tekstuele content identificeren en beschrijven. En er worden alternatieve vormen van CAPTCHA aangeboden gebruikmakend van uitvoermodes voor verschillende soorten van zintuiglijke perceptie om tegemoet te komen aan verschillende functiebeperkingen.
Decoratie, opmaak, onzichtbaar: Als niet-tekstuele content puur decoratief is, slechts voor visuele opmaak wordt gebruikt, of niet aan gebruikers wordt gerepresenteerd, dan wordt het op zo'n manier geïmplementeerd dat het genegeerd kan worden door hulptechnologie.
Bevindingen voor 1.1.1 Niet-tekstuele content
Algemeen
#1Op de website staat het logo van RAV Brabant Midden-West-Noord in de footer. Deze afbeelding draagt informatie over. Het tekstalternatief is "logo RAV" (via het
alt-attribuut). Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet volledig benoemd.#2Op de pagina staat een ANBI-logo in de footer. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "ANBI logo". Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet volledig benoemd.
#3Op de pagina staat een zoek-knop in de header. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
#15Op de pagina staat een zoek-knop in de header. Deze knop triggert een zoekveld. In dit zoekveld staat een sluiten-knop. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
Beginpagina
#14Op de pagina staat een beeldschermbrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "Header homepage" (via het
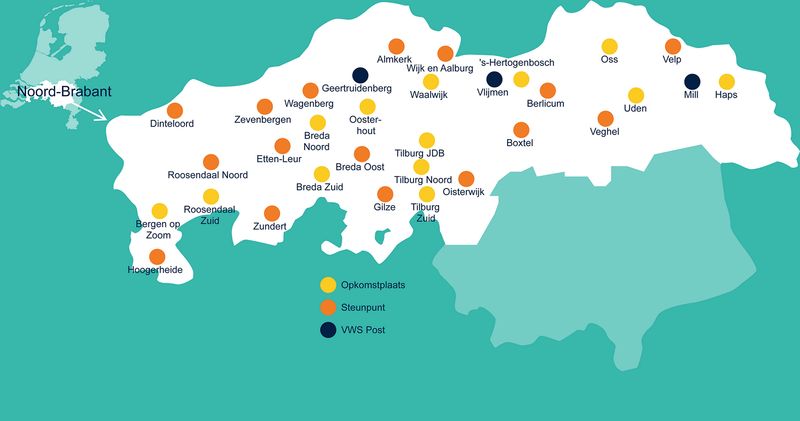
title-attribuut). De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.#22Op de pagina staat een tabpaneel in het onderdeel "Waar je ons kunt vinden". In het tabpaneel staan verschillende complexe afbeeldingen met locaties. Deze afbeeldingen dragen informatie over. Deze afbeeldingen hebben geen kort tekstalternatief en hebben ook geen uitgebreid tekstalternatief in de omringende tekst of op een aparte pagina. De afbeeldingen worden verborgen voor schermlezers.
#28Op de pagina staan 4 afbeeldingen in het onderdeel "Waar we trots op zijn". Deze afbeeldingen worden ook gebruikt als link. De afbeelding worden verborgen voor schermlezers (door
alt=""). De afbeelding heeft geen tekstalternatief. De link heeft hierdoor geen linktekst.#30Op de pagina staat een afbeelding met de tekst "team Ambulance". Deze afbeelding draagt informatie over maar wordt verborgen voor schermlezers (door
alt=""). De afbeelding heeft geen tekstalternatief.#33Op de pagina staat een afbeelding van een ambulance in het onderdeel "team Ambulance". Deze afbeelding wordt ook gebruikt als link. De afbeelding wordt verborgen voor schermlezers (door
alt=""). De afbeelding heeft geen tekstalternatief. De link heeft hierdoor geen linktekst.#35Op de pagina staat een afbeelding bij het bericht "Nivel-onderzoek" in het onderdeel "Nieuws uit de regio". Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "Nivel-onderzoek". Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet benoemd.
#37Op de pagina staat een carrousel met Instagram-foto's. Deze afbeeldingen worden ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst.
#39Op de pagina staat een carrousel met Instagram-foto's. Deze carrousel heeft bedieningselementen met een afbeelding van een pijl (voor volgende/vorige-slides). Deze afbeeldingen worden ook gebruikt als knop. De afbeeldingen worden verborgen voor schermlezers (door
aria-hidden="true"). De afbeeldingen hebben ook geen tekstalternatief. De knoppen hebben hierdoor geen label.#40Op de pagina staat een carrousel met Instagram-foto's. Onder deze foto's staan een hart-icoon en een commentaar-icoon. Deze afbeeldingen dragen informatie over maar worden verborgen voor schermlezers (door
aria-hidden="true"). De afbeeldingen hebben ook geen tekstalternatief.
Contact
#57Op de pagina staan 6 iconen in de content. Deze afbeelding is decoratief. Deze afbeeldingen worden geplaatst met een font-icon. De afbeeldingen worden door voorgelezen, bijvoorbeeld "p". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers.
Organisatie
#73Op de pagina staan 6 afbeeldingen in het onderdeel "Organisatie". Deze afbeeldingen worden ook gebruikt als link. De afbeeldingen worden verborgen voor schermlezers (door
alt=""). De afbeeldingen hebben geen tekstalternatief. De links hebben hierdoor geen linktekst.
Wat doen we
#83Op de pagina staat een afbeelding in het onderdeel "Onze slogan:". Deze afbeelding draagt informatie over maar wordt verborgen voor schermlezers (door
alt=""). De afbeelding heeft geen tekstalternatief.
De meldkamer
#85Op de pagina staat een beeldschermbrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "_Header meldkamer" (via het
title-attribuut). De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
Team ambulance
#90Op de pagina staan 6 knoppen met een nummer. Deze knoppen triggeren een groter contentblok onder deze knoppen. De afbeeldingen in dit contentblok zijn decoratief. De afbeeldingen bij nummer 2, 3, 4, 5 en 6 hebben een tekstalternatief, zoals "afbeelding 2 Team Ambulance (740x440 px)". De afbeeldingen worden hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
Werken bij ons
#102Op de pagina staat een beeldschermbrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "_Header Werken bij ons" (via het
title-attribuut). De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.#103Op de pagina staat een afbeelding in het onderdeel "Onze medewerkers". Deze afbeelding draagt informatie over. Het tekstalternatief is "voordelen van werken bij onze RAV" (via het
title-attribuut). Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De afbeelding heeft ook geen uitgebreid tekstalternatief in de omringende tekst of op een aparte pagina.
112-centralist
#107Op de pagina staat een beeldschermbrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "112-centralist" (via het
title-attribuut). De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
Ambulanceverpleegkundige in opleiding
#114Op de pagina staat een paginabrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "Afbeelding_verpleegkundige" (via het
title-attribuut). De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
Nieuws
#115Op de pagina staat een afbeelding bij het bericht "Nivel-onderzoek". Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "Nivel-onderzoek". Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet benoemd.
Het afgelopen jaar in feiten en cijfers
#116Op de pagina staat een afbeelding van Publieksjaarverslag 2024 in de content. Deze afbeelding draagt informatie over. Het tekstalternatief is "Jaarverslag RAV 2024" Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De afbeelding heeft ook geen uitgebreid tekstalternatief in de omringende tekst of op een aparte pagina. De afbeelding heeft ook een
title-attribuut met de waarde "RAV Brabant MWN_Publ jaarverlag_A3_2024_v4".
JAARSTUKKEN 2024 (PDF)
#118Het document is niet gecodeerd voor toegankelijkheid. Informatieve afbeeldingen hebben hierdoor ook geen tekstalternatief. Decoratieve afbeeldingen worden hierdoor ook nog niet verborgen voor een schermlezer.
Kadernota Begroting 2026 (PDF)
#127In het document staan verschillende afbeeldingen. Deze afbeeldingen zijn decoratief. De afbeeldingen zijn gemarkeerd maar hebben geen tekstalternatief. De afbeeldingen wordt hierdoor nog niet verborgen voor schermlezers.
#128In het document staat een link op pagina 2 en pagina 7. De links hebben geen alternatieve tekst. Gebruikers van hulptechnologieën kunnen de link mogelijk niet begrijpen.
Richtlijn 1.2 Op tijd gebaseerde media
1.2.1 Louter-geluid en louter-videobeeld (vooraf opgenomen)
Niveau A
Voor media met vooraf opgenomen louter-geluid en vooraf opgenomen louter-videobeeld is het volgende waar, behalve als de audio of video een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld
Vooraf opgenomen louter-geluid: Er wordt een alternatief geleverd voor op tijd gebaseerde media dat equivalente informatie geeft voor vooraf opgenomen louter-geluid content.
Vooraf opgenomen louter-videobeeld: Er wordt een alternatief geleverd voor op tijd gebaseerde media of een geluidsspoor dat equivalente informatie geeft voor vooraf opgenomen louter-videobeeld content.
1.2.2 Ondertitels voor doven en slechthorenden (vooraf opgenomen)
Niveau A
Er worden ondertitels voor doven en slechthorenden geleverd voor alle vooraf opgenomen audiocontent in gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
Bevindingen voor 1.2.2 Ondertitels voor doven en slechthorenden (vooraf opgenomen)
Organisatie
#72AdviesOp de pagina staat een filmpje. Dit filmpje heeft ondertitels maar deze ondertitels zijn automatisch gegenereerd.
112-centralist
#110Op de pagina staat een filmpje in de sidebar. Dit filmpje heeft geen ondertitels.
1.2.3 Audiodescriptie of media-alternatief (vooraf opgenomen)
Niveau A
Er wordt een alternatief geleverd voor op tijd gebaseerde media of audiodescriptie van de vooraf opgenomen videocontent geleverd voor gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
Bevindingen voor 1.2.3 Audiodescriptie of media-alternatief (vooraf opgenomen)
De meldkamer
#86Op de pagina staat een filmpje. Dit filmpje heeft een audiodescriptie maar deze audiodescriptie is niet volledig. Rond 00:00 en 02:30 en worden niet alle belangrijke beelden benoemd. Het filmpje is geen media-alternatief voor tekst.
112-centralist
#108Op de pagina staat een filmpje in de sidebar. Dit filmpje heeft een audiodescriptie maar deze audiodescriptie is niet volledig. De beelden vanaf 00:12 worden niet benoemd. Het filmpje is geen media-alternatief voor tekst.
1.2.4 Ondertitels voor doven en slechthorenden (live)
Niveau AA
Er worden ondertitels voor doven en slechthorenden geleverd voor alle live audiocontent in gesynchroniseerde media.
1.2.5 Audiodescriptie (vooraf opgenomen)
Niveau AA
Er wordt een audiodescriptie geleverd voor alle vooraf opgenomen videocontent in gesynchroniseerde media.
Bevindingen voor 1.2.5 Audiodescriptie (vooraf opgenomen)
De meldkamer
#87Op de pagina staat een filmpje. Dit filmpje heeft een audiodescriptie maar deze audiodescriptie is niet volledig. Rond 00:00 en 02:30 en worden niet alle belangrijke beelden benoemd.
112-centralist
#109Op de pagina staat een filmpje in de sidebar. Dit filmpje heeft een audiodescriptie maar deze audiodescriptie is niet volledig. De beelden vanaf 00:12 worden niet benoemd.
Richtlijn 1.3 Aanpasbaar
1.3.1 Info en relaties
Niveau A
Informatie, structuur en relaties overgebracht door presentatie kunnen door software bepaald worden of zijn beschikbaar in tekst.
Bevindingen voor 1.3.1 Info en relaties
Algemeen
#4Op de website staan 3 groepen met links met een navigatie in de footer. Deze lijsten hebben de functie van een navigatie, maar zijn in de code niet opgemaakt als navigatie.
#26AdviesDe volgorde van koppen op de pagina slaat kopniveaus over. Bijvoorbeeld op de beginpagina
<h2>→<h4>.
Beginpagina
#19Op de pagina staan de teksten "Team Ambulance", "Zorg vanuit het hart" en "Werken bij ons" in het onderdeel "Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord". Deze teksten hebben niet de functie van een kop, maar worden in de code wel opgemaakt als kop.
#31Op de pagina staat een afbeelding met de tekst "team Ambulance". Deze tekst is afwijkend opgemaakt. Deze tekst ziet er uit als een kop en heeft de functie van een kop, maar wordt in de code niet opgemaakt als kop.
(Let op: Vervang de afbeelding voor echte tekst.)
Contact
#58Op de pagina staat de tekst "Heb je een vraag of wil je ons iets ...". Deze tekst heeft niet de functie van een kop, maar wordt in de code wel opgemaakt als kop.
Wat doen we
#84AdviesOp de pagina staat de tekst "Onze slogan:". Deze tekst heeft de functie van een kop, maar wordt in de code niet opgemaakt als kop.
De meldkamer
#88Op de pagina staat de tekst "De Meldkamer Ambulancezorg (MKA) is het zenuwcentrum ...". Deze tekst heeft niet de functie van een kop, maar wordt in de code wel opgemaakt als kop.
#89Op de pagina staan een centralist en ambulance afbeelding in de sidebar. Deze afbeeldingen hebben niet de functie van een kop, maar worden in de code wel opgemaakt als kop.
Team ambulance
#91Op de pagina staat de tekst "Hier lees je alles over 112, de ambulance...". Deze tekst heeft niet de functie van een kop, maar wordt in de code wel opgemaakt als kop.
#92Op de pagina staan 6 knoppen met een nummer. Deze knoppen triggeren een groter contentblok onder deze knoppen. In deze contentblokken staan vetgedrukte teksten. Deze teksten zien er uit als een kop en hebben de functie van een kop, maar worden in de code niet opgemaakt als kop.
#96Op de pagina staan 6 knoppen met een nummer. In deze knoppen staat tekst. Deze tekst heeft niet de functie van een kop, maar wordt in de code wel opgemaakt als kop.
Onze materialen
#98Op de pagina staan de teksten "Een ambulance is een ziekenhuis op wielen ..." en "Om onze patiënten optimaal te kunnen helpen...". Deze teksten hebben niet de functie van een kop, maar worden in de code wel opgemaakt als kop.
Werken bij ons
#105Op de pagina staan de teksten "Werk doen dat ertoe doet. Mensenlevens redden ..." en "Onze slogan is ‘Vanuit het hart’. Voor ons..." Deze teksten hebben niet de functie van een kop, maar worden in de code wel opgemaakt als kop.
112-centralist
#111Op de pagina staat de tekst "Onderdeel worden van iets dat groter is ...". Deze tekst heeft niet de functie van een kop, maar wordt in de code wel opgemaakt als kop.
#112Op de pagina staan 2 citaten in het onderdeel "Denice" en "Annemarie" in de sidebar. Deze teksten zijn een citaat, maar worden in de code niet opgemaakt als citaat.
JAARSTUKKEN 2024 (PDF)
#119Het document is niet gecodeerd voor toegankelijkheid. Inhoudsopgave, paragrafen, koppen, lijsten, tabellen, links, enz. zijn niet gemarkeerd. Informatie, structuur, of relaties kunnen niet door software bepaald worden.
#125In het document zijn niet alle lettertypen ingesloten. Karakters worden mogelijk niet juist weergegeven of worden onleesbaar als het lettertype niet beschikbaar is op het systeem van de gebruiker.
#126In het document zijn niet alle tekens gekoppeld aan een Unicode-waarde. Software kan de karakters mogelijk niet juist interpreteren.
Kadernota Begroting 2026 (PDF)
#129In het document staan verschillende teksten zoals "Inleiding", "Meerjaren-beleidsplan 2026-2029" en "A Great Place to Work". Deze teksten zijn afwijkend opgemaakt met een grotere lettergrootte en/of vetgedrukte tekst. Deze tekst ziet er uit als een kop en heeft de functie van een kop, maar wordt niet gemarkeerd als kop.
#130In het document staan verschillende afbeeldingen. Deze afbeeldingen hebben geen begrenzingsvak. Schermlezers kunnen de locatie en afmetingen van de afbeelding mogelijk niet goed bepalen.
1.3.2 Betekenisvolle volgorde
Niveau A
Als de volgorde waarin content wordt gepresenteerd van invloed is op zijn betekenis, kan een correcte leesvolgorde door software bepaald worden.
Bevindingen voor 1.3.2 Betekenisvolle volgorde
Team ambulance
#93Op de pagina staan 6 knoppen met een nummer. Deze knoppen triggeren een groter contentblok onder deze knoppen. Als deze content wordt geopend, dan gaat de leesvolgorde van een schermlezer niet mee. De leesvolgorde is hierdoor niet juist.
JAARSTUKKEN 2024 (PDF)
#120Het document is niet gecodeerd voor toegankelijkheid. De leesvolgorde van een schermlezer is niet ingesteld. Hierdoor kan geen correcte leesvolgorde door software worden bepaald.
1.3.3 Zintuiglijke eigenschappen
Niveau A
Instructies die geleverd worden om content te begrijpen en te bedienen zijn niet alleen afhankelijk van zintuiglijke eigenschappen van componenten zoals vorm, kleur, omvang, visuele locatie, oriëntatie of geluid.
1.3.4 Weergavestand
Niveau AA
De content beperkt de weergave en bediening niet tot een enkele presentatie-oriëntatie, zoals staand of liggend, tenzij een specifieke presentatie-oriëntatie essentieel is.
1.3.5 Identificeer het doel van de input
Niveau AA
Het doel van elk invoerveld waarmee informatie van de gebruiker wordt verzameld, kan door software bepaald worden wanneer
Het invoerveld een doel dient dat is geïdentificeerd in de paragraaf Inputdoelen voor Componenten van de Gebruikersinterface; en
De content wordt geïmplementeerd met behulp van technologieën die ondersteuning bieden bij het identificeren van de verwachte betekenis van formulier-invoergegevens.
Bevindingen voor 1.3.5 Identificeer het doel van de input
Contact
#59Op de pagina staat een formulier in het onderdeel "Contactformulier". In dit formulier staat een invoerveld voor naam, e-mailadres en telefoonnummer. Het doel van de input van dit invoerveld komt voor in de lijst met inputdoelen maar dit invoerveld heeft geen
autocomplete-attribuut.
Veelgestelde vragen
#64Op de pagina staat een formulier in de accordeon "Hoe kan ik me aanmelden voor de nieuwsbrief?". In dit formulier staat een invoerveld voor voornaam, achternaam en e-mailadres. Het doel van de input van dit invoerveld komt voor in de lijst met inputdoelen maar dit invoerveld heeft geen
autocomplete-attribuut.
Richtlijn 1.4 Onderscheidbaar
1.4.1 Gebruik van kleur
Niveau A
Kleur wordt niet als het enige visuele middel gebruikt om informatie over te brengen, een actie aan te geven, tot een reactie op te roepen of een visueel element te onderscheiden.
Bevindingen voor 1.4.1 Gebruik van kleur
Algemeen
#38AdviesOp de website staat op verschillende plekken blauwe links in de content. Hier wordt alleen kleur gebruikt om een link visueel te onderscheiden van de omringende tekst.
Let op: De contrastverhouding is nu formeel wel genoeg, maar de blauwe tekst heeft niet genoeg contrast met de achtergrond. Bij het verhelpen van dat probleem kunnen hier dus problemen ontstaan.
Beginpagina
#23Op de pagina staat een tabpaneel in het onderdeel "Waar je ons kunt vinden". In het tabpaneel staan verschillende complexe afbeeldingen met locaties. In de tabbladen "Ambulance", "Ziekenhuizen" en "Meldkamer" staan gekleurde bolletjes op de afbeelding. Hier wordt alleen kleur gebruikt om informatie over te brengen.
1.4.2 Geluidsbediening
Niveau A
Als een geluidsweergave op een webpagina automatisch meer dan 3 seconden speelt, is er of een mechanisme beschikbaar om de geluidsweergave te pauzeren of te stoppen, of er is een mechanisme beschikbaar om het geluidsvolume onafhankelijk van het overall systeemvolume te regelen.
1.4.3 Contrast (minimum)
Niveau AA
De visuele weergave van tekst en afbeeldingen van tekst heeft een contrastverhouding van ten minste 4,5:1, behalve in de volgende gevallen
Grote tekst: Grote tekst en afbeeldingen van grote tekst hebben een contrastverhouding van ten minste 3:1;
Incidenteel: Tekst of afbeeldingen van tekst die deel zijn van een inactieve component van de gebruikersinterface, die puur decoratief zijn, die voor niemand zichtbaar zijn, of die onderdeel zijn van een afbeelding die significant andere visuele content bevat, hebben geen contrasteis.
Woordmerken: Tekst die onderdeel is van een logo of merknaam heeft geen contrasteis.
Bevindingen voor 1.4.3 Contrast (minimum)
Algemeen
#49Op de website staat op verschillende plekken blauwe tekst. Deze tekst heeft niet genoeg contrast:
- Blauw op wit (en andersom): Contrastverhouding van 4,1:1 gemeten (
#0077FF op #FFFFFF). - Blauw op lichtblauw: Contrastverhouding van 3,7:1 gemeten (
#0077FFop#E7F6F5). - Blauw op geel: Contrastverhouding van 3:1 gemeten (
#0077FFop#F9D867).
- Blauw op wit (en andersom): Contrastverhouding van 4,1:1 gemeten (
#50Op de website staan op verschillende plekken groene tekst op een witte achtergrond (en andersom). Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2,5:1 gemeten (
#39B6ABop#FFFFFF).#54Op de pagina staat een cookiemelding. In deze. cookiemelding staan de teksten knoppen "Alles afwijzen", "Bewaar mijn voorkeuren" en "Accepteer alles". Deze teksten hebben niet genoeg contrast.
- Groen op wit (en andersom): Contrastverhouding van 2,5:1 gemeten (
#FFFFFFop#39B6AB). - Lichtgroen op wit (bij hover): Contrastverhouding van 2,1:1 gemeten (
#61C5BCop#FFFFFF).
- Groen op wit (en andersom): Contrastverhouding van 2,5:1 gemeten (
Beginpagina
#51Op de pagina staat een carrousel met Instagram-foto's. Onder deze foto's staat een "Volg op Instagram"-link. Deze tekst heeft niet genoeg contrast:
- Wit op groen: Contrastverhouding van 2,5:1 gemeten (
#FFFFFFop#39B6AB). - Wit op blauw: Contrastverhouding van 2,8:1 gemeten (
#FFFFFFop#2EA3F2).
- Wit op groen: Contrastverhouding van 2,5:1 gemeten (
Zoekresultaten
#56Op de pagina staat een lijst met links naar recente berichten in de sidebar. Deze links hebben bij hover niet genoeg contrast. Contrastverhouding van 1,5:1 gemeten (
#FCCC24op#FFFFFF).
Veelgestelde vragen
#71Op de pagina staat een formulier in de accordeon "Hoe kan ik me aanmelden voor de nieuwsbrief?". Na het invullen van het formulier verschijnt de tekst "Bedankt voor je inschrijving, kijk in jouw e-mail inbox om te inschrijving te bevestigen." Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#FACA22op#FFFFFF).
Organisatie
#76Op de pagina staat de tekst "meerjarenplan 2022-2025" op een achtergrondafbeelding in de hero. Deze tekst heeft niet overal genoeg contrast. Contrastverhouding van 1,7:1 gemeten (
#FFFFFFop#FABD4C(benadering)).#77Op de pagina staat de tekst "Met trots presenteren wij het meerjarenplan 2022-2025 van onze.." op een achtergrondafbeelding in de hero. Deze tekst heeft niet overal genoeg contrast. Contrastverhouding van 1,9:1 gemeten (
#FFFFFFop#E2B658(benadering)).#78Op de pagina staat de tekst "Ambulancezorg vanuit het hart!" in het onderdeel "Een organisatie met visie". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2:1 gemeten (
#39B6ABop#CCECE9).
Werken bij ons
#106Op de pagina staat een afbeelding in het onderdeel "Onze medewerkers". Op de afbeelding staat gele tekst. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#FFC428op#FFFFFF(benadering)).
Het afgelopen jaar in feiten en cijfers
#117Op de pagina staat een afbeelding van Publieksjaarverslag 2024 in de content. Tekst op deze afbeelding heeft niet overal genoeg contrast.
- Contrastverhouding van 1,6:1 gemeten (
#FFFFFFop#FEC710(benadering)). - Contrastverhouding van 1,5:1 gemeten (
#FEC710op#43BAC0(benadering)). - enz.
- Contrastverhouding van 1,6:1 gemeten (
JAARSTUKKEN 2024 (PDF)
#121In het document staat een tabel op pagina 61 en pagina 67. De tabelkoppen hebben hier niet genoeg contrast. Contrastverhouding van 4:1 gemeten (
#FFFFFFop#4F81BD).#122In het document overlapt de tekst op verschillende plekken met de afbeelding ("voor waarmerkings-doeleinden") die op iedere pagina rechtsonderin staat. De tekst heeft niet overal genoeg contrast.
1.4.4 Herschalen van tekst
Niveau AA
Behalve voor ondertitels voor doven en slechthorenden en afbeeldingen van tekst, kan tekst zonder hulptechnologie tot 200% geschaald worden zonder verlies van content of functionaliteit.
Bevindingen voor 1.4.4 Herschalen van tekst
Algemeen
#5Tekst op de website kan niet worden geschaald op een apparaat met aanraakbediening. In de metatag met
name="viewport"staan de parametersuser-scalable=0enmaximum-scalemet een waarde kleiner dan 2. De mogelijkheid voor pinch-to-zoom is hierdoor uitgeschakeld.#52Op de pagina staat een zoek-knop in de header. . Deze afbeelding wordt ook gebruikt als knop. Na het herschalen verdwijnt dit bedieningselement.
Organisatie
#79Op de pagina staat een filmpje in de hero. Na het herschalen verdwijnt deze content.
1.4.5 Afbeeldingen van tekst
Niveau AA
Als de gebruikte technologieën de visuele weergave tot stand kunnen brengen, wordt tekst gebruikt in plaats van afbeeldingen van tekst om informatie over te brengen, behalve in de volgende gevallen
Aanpasbaar: De afbeelding van tekst kan visueel aangepast worden aan de eisen van de gebruiker;
Essentieel: Een specifieke weergave van tekst is essentieel voor de informatie die wordt overgebracht.
Bevindingen voor 1.4.5 Afbeeldingen van tekst
Beginpagina
#32Op de pagina staat een afbeelding met de tekst "team Ambulance". Dit is een afbeelding van tekst.
Organisatie
#81Op de pagina staan 6 afbeeldingen in het onderdeel "Organisatie". Deze afbeeldingen dragen informatie over maar zijn ook relatief gemakkelijk te maken in echte tekst.
Werken bij ons
#104Op de pagina staat een afbeelding in het onderdeel "Onze medewerkers". Deze afbeelding draagt informatie over maar is ook relatief gemakkelijk te maken in echte tekst.
1.4.10 Reflow
Niveau AA
Content kan zonder verlies van informatie of functionaliteit en zonder te moeten scrollen in twee dimensies, worden weergegeven voor
Verticaal scrollbare content met een breedte gelijkwaardig aan 320 CSS-pixels;
Horizontaal scrollbare content met een hoogte gelijkwaardig aan 256 CSS-pixels;
Met uitzondering van delen van de content die voor het gebruik of de betekenis een tweedimensionale lay-out vereisen.
Bevindingen voor 1.4.10 Reflow
Algemeen
#53Op de pagina staat een zoek-knop in de header. Deze afbeelding wordt ook gebruikt als knop. Na het herschalen verdwijnt dit bedieningselement.
Organisatie
#80Op de pagina staat een filmpje in de hero. Na het herschalen verdwijnt deze content.
1.4.11 Contrast van niet-tekstuele content
Niveau AA
De visuele weergave van het volgende heeft een contrastverhouding van ten minste 3:1 ten opzichte van aangrenzende kleuren
Componenten van de gebruikersinterface: Visuele informatie die vereist is om componenten van de gebruikersinterface en statussen te identificeren, met uitzondering van inactieve componenten of componenten waarvan de weergave van de component wordt bepaald door de user agent en niet wordt aangepast door de auteur;
Grafische objecten: Delen van afbeeldingen die vereist zijn om de content te begrijpen, behalve wanneer een specifieke weergave van afbeeldingen essentieel is voor de informatie die wordt overgebracht.
Bevindingen voor 1.4.11 Contrast van niet-tekstuele content
Algemeen
#55Op de pagina staat een cookiemelding. In deze cookiemelding staan toggle-knoppen. Deze bedieningselementen hebben niet genoeg contrast. Contrastverhouding van 1,5:1 gemeten (
#D0D5D2op#FFFFFF).
Beginpagina
#24Op de pagina staat een tabpaneel in het onderdeel "Waar je ons kunt vinden". In het tabpaneel staan verschillende complexe afbeeldingen met locaties. In de tabbladen "Ambulance", "Ziekenhuizen" en "Meldkamer" staan gekleurde bolletjes op de afbeelding. Deze bolletjes hebben niet genoeg contrast:
- Oranje: Contrastverhouding van 2,7:1 gemeten (
#F17C25op#FFFFFF). - Geel: Contrastverhouding van 1,5:1 gemeten (
#FBCB22op#FFFFFF).
- Oranje: Contrastverhouding van 2,7:1 gemeten (
#41Op de pagina staat een carrousel met Instagram-foto's. Deze carrousel heeft bedieningselementen met een afbeelding van een pijl (voor volgende/vorige-slides). Deze bedieningselementen hebben niet genoeg contrast. Contrastverhouding van 2,5:1 gemeten (
#4E4D4Eop#000002(benadering)).#42Op de pagina staat een carrousel met Instagram-foto's. Onder deze foto's staan een hart-icoon en een commentaar-icoon. Deze iconen hebben niet genoeg contrast. Contrastverhouding van 2,9:1 gemeten (
#8B8F9Aop#E7F6F5).
Contact
#60Op de pagina staat een formulier. De invoervelden hebben niet genoeg contrast. Contrastverhouding van 1,2:1 gemeten (
#EDEDEDop#FFFFFF).
Veelgestelde vragen
#65Op de pagina staat een formulier in de accordeon "Hoe kan ik me aanmelden voor de nieuwsbrief?". De invoervelden hebben niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#CCCCCCop#FFFFFF).
Onze materialen
#101Op de pagina staat een panorama-viewer. De bedieningselementen in dit onderdeel hebben niet genoeg contrast.
1.4.12 Tekstafstand
Niveau AA
Bij content die wordt geïmplementeerd met opmaaktalen die de volgende stijleigenschappen voor tekst ondersteunen, is er geen sprake van verlies van content of functionaliteit door het instellen van alle volgende, en door het niet wijzigen van andere stijleigenschappen
Regelhoogte (regelafstand) naar ten minste 1,5 keer de lettergrootte;
Afstand tussen alinea's naar ten minste 2 keer de lettergrootte;
Letterafstand (spatiëren van letters) naar ten minste 0,12 keer de lettergrootte;
Spatiëren van woorden naar ten minste 0,16 keer de lettergrootte.
Uitzondering: Menselijke talen en scripts die geen gebruik maken van een of meer van deze eigenschappen voor tekststijl in schriftelijke tekst, kunnen voldoen aan de eisen door alleen gebruik te maken van de eigenschappen die bestaan voor de betreffende combinatie van taal en script.
1.4.13 Content bij hover of focus
Niveau AA
Wanneer aanvullende content zichtbaar wordt en daarna weer verborgen, door het gebruik van hover met de aanwijzer of focus met het toetsenbord, gelden de volgende zaken
Sluiten: Er is een mechanisme beschikbaar waarmee de aanvullende content kan worden gesloten zonder de aanwijzer hover of de toetsenbordfocus te verplaatsen, tenzij de aanvullende content een invoerfout communiceert of andere content niet verbergt of vervangt;
Aanwijsbaar: Wanneer een aanwijzer hover aanvullende content kan activeren, dan kan de aanwijzer over de aanvullende content worden bewogen zonder dat deze verdwijnt;
Aanhouden: De aanvullende content blijft zichtbaar totdat de oorzaak voor de hover of focus is verwijderd, de gebruiker de content sluit of de informatie niet langer geldig is.
Uitzondering: De visuele weergave van de aanvullende content wordt beheerd door de user agent en is niet aangepast door de auteur.
Bevindingen voor 1.4.13 Content bij hover of focus
Algemeen
#6Op de website staan 2 navigaties in de header. Bij hover van de onderdelen "Contact" en "Wat we doen", "Hoe we werken", "Werken bij ons" en "Leren bij ons" wordt een subnavigatie zichtbaar, maar deze content kan niet worden gesloten zonder de hover te verplaatsen. De subnavigatie verbergt andere content.
Principe 2. Bedienbaar
Richtlijn 2.1 Toetsenbordtoegankelijk
2.1.1 Toetsenbord
Niveau A
Alle functionaliteit van de content is bedienbaar via een toetsenbordinterface zonder dat afzonderlijke toetsaanslagen aan tijd gebonden zijn, behalve als de onderliggende functie een invoer vereist die afhangt van het pad dat de gebruiker aflegt en niet alleen van de eindpunten.
Bevindingen voor 2.1.1 Toetsenbord
Algemeen
#7Op de website staan 2 navigaties in de header. Bij hover van de onderdelen "Contact" en "Wat we doen", "Hoe we werken", "Werken bij ons" en "Leren bij ons" wordt een subnavigatie zichtbaar. Deze subnavigaties zijn niet te openen met alleen het toetsenbord.
#8Op de pagina staat een zoek-knop in de header. Dit bedieningselement is niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
#18Op de pagina staat een zoek-knop in de header. Deze knop triggert een zoekveld. In dit zoekveld staat een sluiten-knop. Deze afbeelding wordt ook gebruikt als knop. Dit bedieningselement is niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Beginpagina
#20Op de pagina staan de teksten "Team Ambulance", "Zorg vanuit het hart" en "Werken bij ons" in het onderdeel "Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord". Deze teksten zijn ook een link. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
#43Op de pagina staat een carrousel met Instagram-foto's. Deze carrousel heeft bedieningselementen met een afbeelding van een pijl (voor volgende/vorige-slides). Deze afbeeldingen worden ook gebruikt als knop. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Veelgestelde vragen
#66Op de pagina staat een accordeon met uitvouwbare-panelen. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Team ambulance
#94Op de pagina staan 6 knoppen met een nummer. Deze knoppen triggeren een groter contentblok onder deze knoppen. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Onze materialen
#100Op de pagina staat een panorama-viewer. De bedieningselementen in dit onderdeel zijn niet te bereiken met het toetsenbord.
112-centralist
#113Op de pagina staan 2 citaten in het onderdeel "Denice" en "Annemarie" in de sidebar. Deze onderdelen zijn ook een link. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
2.1.2 Geen toetsenbordval
Niveau A
Als de toetsenbordfocus met de toetsenbordinterface verplaatst kan worden naar een component van de pagina, dan kan de focus ook met alleen de toetsenbordinterface weer van dat component weg worden bewogen. En, als er meer nodig is dan de standaard pijl- of tabtoetsen of andere standaard methoden om de focus te verplaatsen, dan wordt de gebruiker geïnformeerd over de manier waarop de focus kan worden verplaatst.
2.1.4 Enkel teken sneltoetsen
Niveau A
Wanneer een sneltoets in content wordt geïmplementeerd door alleen letters (inclusief hoofdletters en kleine letters), leestekens, cijfers of symbolen te gebruiken, geldt ten minste één van de volgende zaken
Uitzetten: Er is een mechanisme beschikbaar waarmee de sneltoets kan worden uitgezet;
Opnieuw toewijzen: Er is een mechanisme beschikbaar om de sneltoets opnieuw toe te wijzen aan één of meerdere niet-afdrukbare tekens (bijv. Ctrl, Alt, enz.);
Alleen actief bij focus: De sneltoets voor een component van de gebruikersinterface is alleen actief wanneer de betreffende component de focus heeft.
Richtlijn 2.2 Genoeg tijd
2.2.1 Timing aanpasbaar
Niveau A
Voor elke tijdslimiet die door de content wordt ingesteld, geldt ten minste één van de volgende zaken
Uitzetten: De gebruiker kan de tijdslimiet uitzetten voordat die wordt bereikt; of
Aanpassen: De gebruiker mag de tijdslimiet aanpassen voordat deze is verstreken over een bereik van ten minste tien keer de standaardinstelling; of
Verlengen: De gebruiker wordt gewaarschuwd voor de tijd afloopt en krijgt ten minste 20 seconden om de tijdslimiet met een eenvoudige handeling te verlengen (bijvoorbeeld, "druk op de spatiebalk"), en de gebruiker mag de tijdslimiet ten minste tien keer verlengen; of
Real-time uitzondering: De tijdslimiet is onderdeel van een realtime gebeurtenis (een veiling bijvoorbeeld) en er is geen alternatief voor de tijdslimiet mogelijk; of
Essentiële uitzondering: De tijdslimiet is essentieel en verlenging zou de activiteit ongeldig maken; of
20 uur uitzondering: De tijdslimiet is langer dan 20 uur.
2.2.2 Pauzeren, stoppen, verbergen
Niveau A
Voor alle bewegende, knipperende, scrollende of automatisch actualiserende informatie gelden alle volgende zaken
Bewegen, knipperen, scrollen: Voor bewegende, knipperende of scrollende informatie die (1) automatisch start, (2) langer dan vijf seconden duurt, en (3) parallel met andere content wordt getoond, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen, tenzij de beweging, knippering of scrolling, onderdeel is van een activiteit waar ze essentieel is en
Automatisch actualiserend: Voor elke soort automatisch actualiserende informatie die (1) automatisch start en (2) parallel met andere content wordt gepresenteerd, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen of de frequentie van de actualisering in te stellen, tenzij de automatische actualisering onderdeel is van een activiteit waar ze essentieel is.
Bevindingen voor 2.2.2 Pauzeren, stoppen, verbergen
Organisatie
#74Op de pagina staan verschillende geanimeerde afbeeldingen in de content. Dit is automatisch bewegende informatie. Deze content kan niet worden gepauzeerd, gestopt of verborgen.
Richtlijn 2.3 Toevallen en fysieke reacties
2.3.1 Drie flitsen of beneden drempelwaarde
Niveau A
Webpagina's bevatten niets wat meer dan drie keer flitst in enige periode van één seconde of de flits is beneden de algemene flits- en rodeflitsdrempelwaarden.
Richtlijn 2.4 Navigeerbaar
2.4.1 Blokken omzeilen
Niveau A
Er is een mechanisme beschikbaar om blokken content die op meerdere webpagina's worden herhaald te omzeilen.
Bevindingen voor 2.4.1 Blokken omzeilen
Algemeen
#9Op de website staan herhalende blokken met content die op meerdere pagina's worden herhaald (zoals een logo, 2 navigaties en een zoek-knop), maar er zijn geen skiplinks beschikbaar om deze herhalende blokken met content te omzeilen.
2.4.2 Paginatitel
Niveau A
Webpagina's hebben titels die het onderwerp of doel beschrijven.
Bevindingen voor 2.4.2 Paginatitel
JAARSTUKKEN 2024 (PDF)
#123In het document is geen titel ingesteld.
Kadernota Begroting 2026 (PDF)
#131In het document is geen titel ingesteld.
2.4.3 Focus volgorde
Niveau A
Als in webpagina's sequentieel genavigeerd kan worden en de navigatiesequenties hebben invloed op de betekenis of het gebruik, dan krijgen focusbare componenten de focus in de juiste volgorde waardoor betekenis en bedienbaarheid behouden blijft.
2.4.4 Linkdoel (in context)
Niveau A
Het linkdoel kan bepaald worden uit enkel de linktekst of uit de linktekst samen met zijn door software bepaalde linkcontext, behalve daar waar het doel van de link een dubbelzinnige betekenis kan hebben voor gebruikers in het algemeen.
Bevindingen voor 2.4.4 Linkdoel (in context)
Algemeen
#36AdviesOp de pagina staan op verschillende pagina's meerdere links met hetzelfde linkdoel dicht bij elkaar. Combineer links die bij elkaar staan en naar dezelfde pagina verwijzen.
Bijvoorbeeld op de beginpagina: Per bericht staan er 2 links in het onderdeel "Waar we trots op zijn" en per bericht 2 links in het onderdeel "Nieuws uit de regio". Deze links hebben hetzelfde linkdoel.
Beginpagina
#27Op de pagina staan meerdere links met de linktekst "Lees meer" in het onderdeel "Actuele vacatures". Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#44Op de pagina staat een carrousel met Instagram-foto's. In deze carrousel staan meerdere links met de linktekst "View", "Openen" en "...". Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Niet gevonden
#45AdviesOp de pagina staat de link "hier". Het linkdoel van deze links is niet duidelijk af te leiden uit alleen de linktekst. Uit de context van de link blijkt dan wel enigszins naar de link naar verwijst.
Organisatie
#75Op de pagina staan meerdere links met de linktekst "Meer weten". Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Team ambulance
#95Op de pagina staan een "Meer informatie"-link en "Lees verder"-link. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
2.4.5 Meerdere manieren
Niveau AA
Er is meer dan één manier beschikbaar om een webpagina binnen een verzameling webpagina's te vinden, behalve wanneer de webpagina het resultaat is van, of een stap in, een proces.
2.4.6 Koppen en labels
Niveau AA
Koppen en labels beschrijven het onderwerp of doel.
2.4.7 Focus zichtbaar
Niveau AA
Elke gebruikersinterface die met een toetsenbord te bedienen is, heeft een bedieningswijze waarbij de indicator van de toetsenbordfocus zichtbaar is.
Bevindingen voor 2.4.7 Focus zichtbaar
Algemeen
#10Op de website is de focusindicator van bedieningselementen niet zichtbaar. Het wordt verborgen in de code.
Richtlijn 2.5 Input modaliteiten
2.5.1 Aanwijzergebaren
Niveau A
Alle functionaliteit waarmee bij de bediening gebruik wordt gemaakt van meerpunts- of padgebaseerde gebaren, kan worden bediend met een enkele aanwijzer zonder een padgebaseerd gebaar, tenzij een meerpunts- of padgebaseerd gebaar essentieel is.
2.5.2 Aanwijzerannulering
Niveau A
Voor functionaliteit die kan worden bediend met een enkele aanwijzer, geldt ten minste één van de volgende zaken
Geen down-event: Het down-event van de aanwijzer wordt niet gebruikt om enig onderdeel van de functie uit te voeren;
Afbreken of ongedaan maken: De functie wordt voltooid door het up-event en er is een mechanisme beschikbaar om de functie af te breken voordat deze wordt voltooid of om de functie ongedaan te maken als deze is voltooid;
Up reversal: Met het up-event wordt elk resultaat van het voorgaande down-event ongedaan gemaakt;
Essentieel: Het voltooien van de functie met het down-event is essentieel.
2.5.3 Label in naam
Niveau A
Bij componenten van de gebruikersinterface met labels die tekst of afbeeldingen van tekst bevatten, bevat de naam de tekst die visueel wordt weergegeven.
2.5.4 Bewegingsactivering
Niveau A
Functionaliteit die kan worden bediend door de beweging van een apparaat of beweging van een gebruiker, kan ook worden bediend met componenten van de gebruikersinterface. De reactie op de beweging kan worden uitgeschakeld om onbedoelde activering te voorkomen, behalve wanneer
Ondersteunde interface: De beweging wordt gebruikt om de functionaliteit te bedienen via een door toegankelijkheid ondersteunde interface;
Essentieel: De beweging is essentieel voor de functie en wanneer de reactie op de beweging wordt uitgeschakeld, wordt de activiteit ongeldig gemaakt.
Principe 3. Begrijpelijk
Richtlijn 3.1 Leesbaar
3.1.1 Taal van de pagina
Niveau A
De standaard menselijke taal van diverse webpagina's kan door software bepaald worden.
Bevindingen voor 3.1.1 Taal van de pagina
JAARSTUKKEN 2024 (PDF)
#124De taal van het document is niet aangegeven in de eigenschappen. Software kan de taal van het document niet bepalen.
3.1.2 Taal van onderdelen
Niveau AA
De menselijke taal van elke passage of zin in de content kan door software bepaald worden, behalve waar het gaat om eigennamen, technische termen, woorden uit een onbepaalde taal en woorden of zinsdelen die deel zijn gaan uitmaken van het jargon van de onmiddellijk omringende tekst.
Richtlijn 3.2 Voorspelbaar
3.2.1 Bij focus
Niveau A
Als een component van de gebruikersinterface de focus krijgt, dan veroorzaakt dat geen contextwijziging.
3.2.2 Bij input
Niveau A
Verandering van de instelling van een component van de gebruikersinterface veroorzaakt niet automatisch een contextwijziging, tenzij de gebruiker geïnformeerd is over het gedrag vóór het gebruik van de component.
3.2.3 Consistente navigatie
Niveau AA
Navigatiemechanismen, die op meerdere webpagina's binnen een verzameling webpagina's herhaald worden, komen elke keer dat ze worden herhaald in dezelfde relatieve volgorde voor, tenzij een verandering wordt geïnitieerd door de gebruiker.
3.2.4 Consistente identificatie
Niveau AA
Componenten die dezelfde functionaliteit hebben binnen een verzameling webpagina's worden consistent geïdentificeerd.
Richtlijn 3.3 Assistentie bij invoer
3.3.1 Foutidentificatie
Niveau A
Als een invoerfout automatisch ontdekt wordt, dan wordt het onderdeel waar de fout zit geïdentificeerd en wordt de fout tekstueel aan de gebruiker meegedeeld.
Bevindingen voor 3.3.1 Foutidentificatie
Veelgestelde vragen
#67Op de pagina staat een formulier in de accordeon "Hoe kan ik me aanmelden voor de nieuwsbrief?". Bij het niet, onjuist of onvolledig invullen van het formulier verschijnt een foutmelding. Deze foutmelding wordt gegenereerd met HTML-formuliervalidatie. De foutmelding beschrijft niet in tekst waar de fout is en de foutmelding is niet gekoppeld aan het onderdeel waar de fout zit.
3.3.2 Labels of instructies
Niveau A
Als de content gebruikersinvoer vereist, dan worden labels of instructies geleverd.
Bevindingen voor 3.3.2 Labels of instructies
Contact
#61Op de pagina staat een formulier. De invoervelden in dit formulier hebben geen zichtbaar label. Er wordt alleen een placeholder-tekst gebruikt en het doel van dit formulierveld is niet duidelijk zonder een zichtbaar label. Het label wordt verwijderd met CSS.
Veelgestelde vragen
#68Op de pagina staat een formulier in de accordeon "Hoe kan ik me aanmelden voor de nieuwsbrief?". De invoervelden in dit formulier hebben geen zichtbaar label. Er wordt alleen een placeholder-tekst gebruikt en het doel van dit formulierveld is niet duidelijk zonder een zichtbaar label. Het label wordt verwijderd met CSS.
3.3.3 Foutsuggestie
Niveau AA
Als een invoerfout automatisch ontdekt wordt en suggesties voor verbetering bekend zijn, dan worden de suggesties aan de gebruiker geleverd, tenzij dit de beveiliging of het doel van de content in gevaar zou brengen.
3.3.4 Foutpreventie (wettelijk, financieel, gegevens)
Niveau AA
Voor webpagina's die wettelijke verplichtingen of financiële transacties voor de gebruiker uitvoeren, die, door gebruikers bedienbaar gegevens in gegevensopslagplaatsen verwijderen of wijzigen, of die antwoorden van de gebruiker verzenden, geldt ten minste één van de volgende zaken
Omkeerbaar: Verzendingen kunnen ongedaan gemaakt worden.
Gecontroleerd: Door de gebruiker ingevoerde gegevens worden gecontroleerd op invoerfouten en de gebruiker wordt de mogelijkheid gegeven om ze te verbeteren.
Bevestigd: Er is een mechanisme beschikbaar voor het beoordelen, bevestigen en verbeteren van informatie voordat de verzending wordt voltooid.
Principe 4. Robuust
Richtlijn 4.1 Compatibel
4.1.1 Parsen
Niveau A
In content die geïmplementeerd is met opmaaktalen hebben elementen volledige begin- en eindtags, zijn elementen genest volgens hun specificatie, bevatten elementen geen dubbele attributen en zijn alle ID's uniek, behalve waar de specificatie deze eigenschappen toelaat.
4.1.2 Naam, rol, waarde
Niveau A
Voor alle componenten van de gebruikersinterface (inclusief, maar niet uitsluitend voor formulierelementen, links en door scripts gegenereerde componenten), kunnen de naam (name) en rol (role) door software bepaald worden; toestanden (states), eigenschappen (properties) en waarden (values) die door de gebruiker ingesteld kunnen worden, kunnen door software ingesteld worden; en kennisgeving van veranderingen in deze items is beschikbaar voor user agents, met inbegrip van hulptechnologieën.
Bevindingen voor 4.1.2 Naam, rol, waarde
Algemeen
#11Op de pagina staat een zoek-knop in de header. Deze afbeelding wordt ook gebruikt als knop. De afbeelding heeft geen tekstalternatief. De knop heeft hierdoor geen naam.
#12Op de pagina staat een zoek-knop in de header. Deze afbeelding wordt ook gebruikt als knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
#13Op de pagina staat een zoek-knop in de header. Deze knop triggert een zoekveld. In dit zoekveld staat een sluiten-knop. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
#16Op de pagina staat een zoek-knop in de header. Deze knop triggert een zoekveld. In dit zoekveld staat een sluiten-knop. Deze afbeelding wordt ook gebruikt als knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
#17Op de pagina staat een navigatie in de header. Verschillende onderdelen kunnen uitvouwen en weer samenvouwen. Deze waarde is niet aangegeven in de code.
Beginpagina
#21Op de pagina staan de teksten "Team Ambulance", "Zorg vanuit het hart" en "Werken bij ons" in het onderdeel "Regionale Ambulancevoorziening (RAV) Brabant Midden-West-Noord". Deze teksten zijn ook een link. Deze links zijn opgemaakt met een script. De links hebben geen rol.
#25Op de pagina staat een tabpaneel in het onderdeel "Waar je ons kunt vinden". Dit element ziet er uit als een tabpaneel en de functie heeft van een tabpaneel, maar heeft niet de benodigde ARIA-rollen en/of attributen.
#29Op de pagina staan 4 afbeeldingen in het onderdeel "Waar we trots op zijn". Deze afbeeldingen worden ook gebruikt als link. De afbeeldingen hebben geen tekstalternatief. De links hebben hierdoor geen naam.
#34Op de pagina staat een afbeelding van een ambulance in het onderdeel "team Ambulance". Deze afbeelding wordt ook gebruikt als link. De afbeelding heeft geen tekstalternatief. De link heeft hierdoor geen naam.
#46Op de pagina staat een carrousel met Instagram-foto's. Deze carrousel heeft bedieningselementen met een afbeelding van een pijl (voor volgende/vorige-slides). Deze afbeeldingen worden ook gebruikt als knop. De afbeelding heeft geen tekstalternatief. De knop heeft hierdoor geen label.
#47Op de pagina staat een carrousel met Instagram-foto's. Deze carrousel heeft bedieningselementen met een afbeelding van een pijl (voor volgende/vorige-slides). Deze afbeeldingen worden ook gebruikt als knop. Deze knoppen zijn opgemaakt met een script. De knoppen hebben geen rol.
#48Op de pagina staat een carrousel met Instagram-foto's. Het container-element van deze module heeft
role="carousel". Deze waarde bestaat niet.
Contact
#62Op de pagina staat een rekensom (CAPTCHA). Het invoerveld van deze rekensom heeft geen naam.
Veelgestelde vragen
#69Op de pagina staat een accordeon met uitvouwbare-panelen. Deze knoppen zijn opgemaakt met een script. De knoppen hebben geen rol.
#70Op de pagina staat een accordeon met uitvouwbare-panelen. Deze element kan uitvouwen en weer samenvouwen. Deze waarde is niet aangegeven in de code. De waarde wordt niet bijgewerkt bij het gebruik van de knop.
Organisatie
#82Op de pagina staan 6 afbeeldingen in het onderdeel "Organisatie". De afbeeldingen hebben geen tekstalternatief. Deze links hebben geen content. De links hebben hierdoor geen naam.
Team ambulance
#97Op de pagina staan 6 knoppen met een nummer. Deze knoppen triggeren een groter contentblok onder deze knoppen. Dit element ziet er uit als een tabpaneel en de functie heeft van een tabpaneel, maar heeft niet de benodigde ARIA-rollen en/of attributen.
Onze materialen
#99Op de pagina staat een panorama-viewer. Deze content is geplaatst met een
<iframe>-element. Dit<iframe>-element heeft geen naam.
4.1.3 Statusberichten
Niveau AA
In content die is geïmplementeerd met opmaaktalen kunnen statusberichten door software bepaald worden met behulp van rol (role) of eigenschappen (properties), zodat hulptechnologieën de berichten aan de gebruiker kunnen presenteren zonder dat ze de focus krijgen.
Bevindingen voor 4.1.3 Statusberichten
Contact
#63Op de pagina staat een formulier. Bij het niet invullen van het invoerveld verschijnt een opsomming met foutmeldingen. Dit is een statusbericht met informatie over fouten. Deze informatie is voor hulptechnologieën niet beschikbaar als statusbericht.
Opsomming van alle bevindingen
De volgende bevindingen zijn gerapporteerd op de website
Alle bevindingen
Nummer van de bevinding | Succescriterium | Pagina/document | Bevinding | Resultaat | |
|---|---|---|---|---|---|
| #1 | Bekijk succescriterium 1.1.1 | Algemeen | Op de website staat het logo van RAV Brabant Midden-West-Noord in de footer. Deze afbeelding draagt informatie over. Het tekstalternatief is "logo RAV" (via het | Onvoldoende | |
| #2 | Bekijk succescriterium 1.1.1 | Algemeen | Op de pagina staat een ANBI-logo in de footer. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "ANBI logo". Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet volledig benoemd. | Onvoldoende | |
| #3 | Bekijk succescriterium 1.1.1 | Algemeen | Op de pagina staat een zoek-knop in de header. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label. | Onvoldoende | |
| #14 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een beeldschermbrede afbeelding in de hero. Deze afbeelding is decoratief. Het tekstalternatief is "Header homepage" (via het | Onvoldoende | |
| #15 | Bekijk succescriterium 1.1.1 | Algemeen | Op de pagina staat een zoek-knop in de header. Deze knop triggert een zoekveld. In dit zoekveld staat een sluiten-knop. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label. | Onvoldoende | |
| #22 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een tabpaneel in het onderdeel "Waar je ons kunt vinden". In het tabpaneel staan verschillende complexe afbeeldingen met locaties. Deze afbeeldingen dragen informatie over. Deze afbeeldingen hebben geen kort tekstalternatief en hebben ook geen uitgebreid tekstalternatief in de omringende tekst of op een aparte pagina. De afbeeldingen worden verborgen voor schermlezers. | Onvoldoende | |
| #28 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staan 4 afbeeldingen in het onderdeel "Waar we trots op zijn". Deze afbeeldingen worden ook gebruikt als link. De afbeelding worden verborgen voor schermlezers (door | Onvoldoende | |
| #30 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een afbeelding met de tekst "team Ambulance". Deze afbeelding draagt informatie over maar wordt verborgen voor schermlezers (door | Onvoldoende | |
| #33 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een afbeelding van een ambulance in het onderdeel "team Ambulance". Deze afbeelding wordt ook gebruikt als link. De afbeelding wordt verborgen voor schermlezers (door | Onvoldoende | |
| #35 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een afbeelding bij het bericht "Nivel-onderzoek" in het onderdeel "Nieuws uit de regio". Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "Nivel-onderzoek". Dit tekstalternatief beschrijft niet goed wat er op de afbeelding te zien is. De tekst wordt niet benoemd. | Onvoldoende |
Steekproef
Website
De volgende webpagina's zijn opgenomen in de steekproef:
- Beginpagina
- https://www.ravbrabantmwn.nl/
- Niet gevonden
- https://www.ravbrabantmwn.nl/niet-gevonden
- Zoekresultaten
- https://www.ravbrabantmwn.nl/?s=ambulance
- Contact
- https://www.ravbrabantmwn.nl/contact/
- Veelgestelde vragen
- https://www.ravbrabantmwn.nl/leren-bij-ons/veelgestelde-vragen/
- Organisatie
- https://www.ravbrabantmwn.nl/organisatie-2022/
- Wat doen we
- https://www.ravbrabantmwn.nl/wat-we-doen/
- De meldkamer
- https://www.ravbrabantmwn.nl/wat-we-doen/de-meldkamer/
- Team ambulance
- https://www.ravbrabantmwn.nl/wat-we-doen/team-ambulance/
- Onze materialen
- https://www.ravbrabantmwn.nl/hoe-we-werken/materialen/
- Werken bij ons
- https://www.ravbrabantmwn.nl/werken-bij-ons/
- 112-centralist
- https://www.ravbrabantmwn.nl/werken-bij-ons/functies/112-centralist/
- Ambulanceverpleegkundige in opleiding
- https://www.ravbrabantmwn.nl/ambulanceverpleegkundige/
- Nieuws
- https://www.ravbrabantmwn.nl/nieuws/
- Het afgelopen jaar in feiten en cijfers
- https://www.ravbrabantmwn.nl/jaarverslag-2024/
Document
De volgende documenten zijn opgenomen in de steekproef:
Onderbouwing van de evaluatie
Webbrowsers
De volgende webbrowsers zijn gebruikt tijdens dit onderzoek:
- Mozilla Firefox (versie 139)
- Google Chrome (versie 137)
- Microsoft Edge (versie 137)
- Apple Safari (versie 18.5)
Software
De volgende software is gebruikt tijdens dit onderzoek:
- Adobe Acrobat Pro DC
- Colour Contrast Analyser (CCA)
- NVDA
- VoiceOver