WCAG 2.1 onderzoek
Volledig onderzoek website van de website Meedoenarrangement van Gemeente Doetinchem.
- Linette Diesvelt, Gemeente Doetinchem
- Niek Derksen, WCAG.nl
- 12 september 2024
- WCAG 2.1 AA
- Onderzoek
Downloads
Inhoudsopgave
Uitvoering
WCAG.nl is een onderzoeks- en adviesbureau gespecialiseerd in digitale toegankelijkheid. Wij voeren toegankelijkheidsonderzoek uit en bieden advies om websites en documenten optimaal toegankelijk te maken voor alle gebruikers.

Samenvatting
Dit onderzoeksrapport beschrijft in welke mate de website Meedoenarrangement (https://meedoenarrangement.nl/) van Gemeente Doetinchem voldoet aan WCAG 2.1 AA. Dit onderzoek is uitgevoerd volgens de evaluatiemethode WCAG-EM. Het onderzoek is afgerond op 13 september 2024.
Uit het onderzoek is gebleken dat nog niet volledig wordt voldaan aan WCAG 2.1 AA. Op dit moment voldoet de website aan 29 van de 50 succescriteria. De website is over het algemeen van matige kwaliteit. Er is erg weinig rekening gehouden met toegankelijkheid.
Een aantal onderdelen van de website zijn goed toegankelijk:
- pagina’s hebben een goede paginatitel;
- taal is goed ingesteld.
Maar er zijn er ook verbeterpunten gevonden:
- niet-tekstuele content heeft nog niet overal goede tekstalternatieven;
- tekst wordt nog niet overal betekenisvol in de code opgemaakt;
- tekst heeft nog niet overal genoeg contrast;
- content kan nog niet goed worden herschaald;
- herhalende blokken met content kunnen nog niet goed worden overgeslagen;
- links hebben nog niet overal een goede linktekst;
- indicator van de toetsenbordfocus is nog niet overal goed zichtbaar.
Zie de uitgebreide rapportage voor een overzicht van alle bevindingen. In de rapportage worden slechts voorbeelden gegeven van aangetroffen problemen.
Omdat het onderzoek uit een steekproef bestaat, kan het zijn dat een probleem niet gesignaleerd wordt. Het kan dan bij een volgend onderzoek anders worden beoordeeld. De steekproef is representatief voor alle content op het getoetste domein, inclusief eventueel genoemde deel-, sub- en andere domeinen die in de scope van dit onderzoek vallen. Het onderzoek is een momentopname. Bij het doorvoeren van verbeteringen kunnen nieuwe toegankelijkheidsproblemen ontstaan.
Uitgebreide rapportage
Overzicht
In dit rapport rapporteren we over 50 van de 50 succescriteria van een volledig onderzoek website WCAG 2.1 AA. Bekijk hier de resultaten van het onderzoek.
- 20 voldoendes
- 21 onvoldoendes
- 9 niet van toepassing
- 0 niet getoetst
Principe 1. Waarneembaar
Richtlijn 1.1 Tekstalternatieven
1.1.1 Niet-tekstuele content
Niveau A
Alle niet-tekstuele content die aan de gebruiker wordt gepresenteerd, heeft een tekstalternatief dat een gelijkwaardig doel dient, behalve voor de hierna vermelde situaties.
Bedieningselementen, invoer: Als niet-tekstuele content een bedieningselement is of gebruikersinvoer accepteert, dan heeft deze een naam die het doel ervan beschrijft. (We verwijzen naar succescriterium 4.1.2 voor aanvullende eisen ten aanzien van bedieningselementen en content die gebruikersinvoer accepteren.)
Op tijd gebaseerde media: Als niet-tekstuele content op tijd gebaseerde media is, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content. (We verwijzen naar Richtlijn 1.2 voor aanvullende eisen ten aanzien van media.)
Test: Als niet-tekstuele content een test of oefening is die, als ze door middel van tekst gepresenteerd wordt onjuist zou zijn, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
Zintuiglijk: Als niet-tekstuele content primair is bedoeld om een specifieke zintuiglijke ervaring te creëren, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
CAPTCHA: Als het doel van niet-tekstuele content is om te bevestigen dat content wordt gebruikt door een persoon in plaats van een computer, dan worden tekstalternatieven geleverd die het doel van de niet-tekstuele content identificeren en beschrijven. En er worden alternatieve vormen van CAPTCHA aangeboden gebruikmakend van uitvoermodes voor verschillende soorten van zintuiglijke perceptie om tegemoet te komen aan verschillende functiebeperkingen.
Decoratie, opmaak, onzichtbaar: Als niet-tekstuele content puur decoratief is, slechts voor visuele opmaak wordt gebruikt, of niet aan gebruikers wordt gerepresenteerd, dan wordt het op zo'n manier geïmplementeerd dat het genegeerd kan worden door hulptechnologie.
Bevindingen voor 1.1.1 Niet-tekstuele content
Algemeen
#1Op de website staat een "ANBI"-logo in de footer. Deze afbeelding wordt ook gebruikt als link. De afbeelding is geplaatst met een
<img>-element. Het<img>-element heeft geenalt-attribuut. Deze afbeelding heeft hierdoor ook geen tekstalternatief. De link heeft hierdoor geen linktekst.#2Op de website staan 3 social media-iconen in de footer. Deze afbeeldingen worden ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst.
#18Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Het hamburger-icoon en de sluiten-knop worden ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst.
Let op: De bedieningselementen worden óók verborgen voor schermlezers (door
aria-hidden="true").#93AdviesVeel afbeeldingen op de website krijgen een tekstalternatief via het
title-attribuut in plaats van via hetalt-attribuut. Gebruik bij voorkeur alleen hetalt-attribuut. Zorg voor een passend tekstalternatief.
Beginpagina
#25Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Dit bedieningselement triggert een lightbox. De afbeelding is geplaatst met een
<img>-element. Het<img>-element heeft geenalt-attribuut. Deze afbeelding heeft hierdoor ook geen tekstalternatief. De link heeft hierdoor geen linktekst.Let op: In het dialoogvenster heeft de afbeelding ook geen tekstalternatief. De afbeelding is daar informatief.
#26Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Dit bedieningselement triggert een lightbox. Deze lightbox heeft 2 pijl-iconen. Deze afbeeldingen worden ook gebruikt als knop. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De knoppen hebben hierdoor geen label.
#28Op de pagina staat een carrousel in de hero. Deze carrousel heeft 2 pijl-iconen. Deze afbeeldingen wordt ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst.
#32Op de pagina staat een afbeelding in het onderdeel "Is het Meedoenarrangement iets voor u?". Deze afbeelding is decoratief. Het tekstalternatief is "picture_girl". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
#38Op de pagina staan 3 carrousels met logo's in het onderdeel "Dit zijn de bedrijven en instanties die ons een warm hart toe dragen.". Deze afbeeldingen dragen informatie over. De tekstalternatieven beschrijven niet alle tekst die op de afbeeldingen te zien is.
Let op: In deze carrousel staat ook het logo van "Diaconie PGD". Het tekstalternatief van deze afbeelding is "Stichting Catharina Cultureel". Dit is onjuist.
Aanbod
#50Op de pagina staat een afbeelding in het onderdeel "Kom ik in aanmerking voor het meedoen arrangement?". Deze afbeelding is decoratief. Het tekstalternatief is "yellow_banner_img". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
#57Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#73Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Er verschijnt een afbeelding in de kolom met aanbiedergegevens. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is en wat er op de afbeelding te zien is.
#99Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
Organisaties
#42Op de pagina staat een carrousel met 2 achtergrondafbeeldingen in de hero. Deze afbeeldingen zijn decoratief. Het tekstalternatief van beide afbeeldingen is "Organisaties die meedoen". De afbeeldingen worden hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is.
#58Op de pagina staan organisaties. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#101Op de pagina staan organisaties. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
Sponsoren
#43Op de pagina staat een afbeelding met de tekst "Meedoenarrangement Wij zijn meedoen Topper!". Deze afbeelding draagt informatie over. Het tekstalternatief is "Wij zijn meedoen topper!". Dit tekstalternatief beschrijft niet alle tekst die op de afbeelding te zien is.
#44Op de pagina staan 11 logo's in de content. Deze afbeeldingen dragen informatie over. De tekstalternatieven beschrijven niet alle tekst die op de afbeeldingen te zien is.
Let op: In deze carrousel staat ook het logo van "Boosters online marketing specialisten". Het tekstalternatief van deze afbeelding is "Logo Retina". Dit is onjuist.
Meedoen als organisatie
#92Op de pagina staat een afbeelding met de tekst "Meedoenarrangement Trotse aanbieder van het meedoenarrangement". Deze afbeelding draagt informatie over. Het tekstalternatief is "Meedoen als organisatie?". Dit tekstalternatief beschrijft niet alle tekst die op de afbeelding te zien is.
Richtlijn 1.2 Op tijd gebaseerde media
1.2.1 Louter-geluid en louter-videobeeld (vooraf opgenomen)
Niveau A
Voor media met vooraf opgenomen louter-geluid en vooraf opgenomen louter-videobeeld is het volgende waar, behalve als de audio of video een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld
Vooraf opgenomen louter-geluid: Er wordt een alternatief geleverd voor op tijd gebaseerde media dat equivalente informatie geeft voor vooraf opgenomen louter-geluid content.
Vooraf opgenomen louter-videobeeld: Er wordt een alternatief geleverd voor op tijd gebaseerde media of een geluidsspoor dat equivalente informatie geeft voor vooraf opgenomen louter-videobeeld content.
1.2.2 Ondertitels voor doven en slechthorenden (vooraf opgenomen)
Niveau A
Er worden ondertitels voor doven en slechthorenden geleverd voor alle vooraf opgenomen audiocontent in gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
1.2.3 Audiodescriptie of media-alternatief (vooraf opgenomen)
Niveau A
Er wordt een alternatief geleverd voor op tijd gebaseerde media of audiodescriptie van de vooraf opgenomen videocontent geleverd voor gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
1.2.4 Ondertitels voor doven en slechthorenden (live)
Niveau AA
Er worden ondertitels voor doven en slechthorenden geleverd voor alle live audiocontent in gesynchroniseerde media.
1.2.5 Audiodescriptie (vooraf opgenomen)
Niveau AA
Er wordt een audiodescriptie geleverd voor alle vooraf opgenomen videocontent in gesynchroniseerde media.
Richtlijn 1.3 Aanpasbaar
1.3.1 Info en relaties
Niveau A
Informatie, structuur en relaties overgebracht door presentatie kunnen door software bepaald worden of zijn beschikbaar in tekst.
Bevindingen voor 1.3.1 Info en relaties
Beginpagina
#31Op de pagina staat een carrousel in de hero. In de slide "IDO - Informatiepunt in de bibliotheek" staat een opsomming. Deze tekst ziet er uit als een lijst en heeft de functie van een lijst (opsomming), maar wordt in de code niet opgemaakt als lijst.
#41Op de pagina staat een link met de tekst "Kom ik in aanmerking?". Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staat een tabel. Structuur en relaties in deze tabel worden in de code niet goed overgebracht.
Let op: Lege rijen, lege tabelkoppen, tabelkoppen halverwege de tabel, enz.
Contact
#12Op de pagina staan de teksten "Ondersteuning Formulieren Café", "Spreekuur Meedoenarrangement" en "Inloggegevens vergeten?". Deze tekst is afwijkend opgemaakt met een grotere lettergrootte, dikgedrukte tekst en een andere kleur. Deze tekst ziet er uit als een kop en heeft de functie van een kop, maar wordt in de code niet opgemaakt als kop.
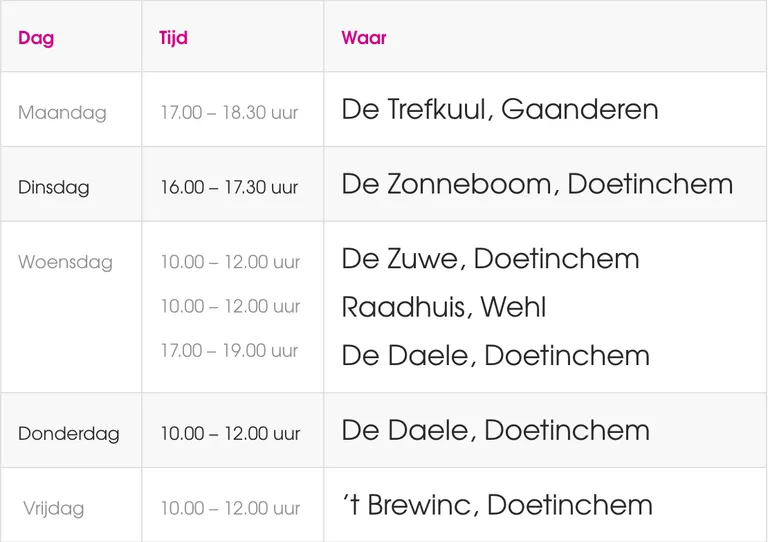
#13Op de pagina staat een tabel in het onderdeel "Ondersteuning Formulieren Café". In deze tabel staan de teksten "Dag", "Tijd" en "Waar". Deze teksten hebben de functie van een tabelkop, maar wordt in de code niet opgemaakt als tabelkop.
#19Op de pagina staat een tabel. In de rij "Woensdag" in kolom "Tijd" staan 3 tijdstippen. In de rij "Woensdag" in kolom "Waar" staan 3 locaties. Deze gegevens worden in de tabel niet aan elkaar gekoppeld.
Aanbod
#51Op de pagina staat de tekst "Ook in 2024 heeft het Meedoenarrangement ...". Deze tekst heeft niet (helemaal) de functie van een kop, maar wordt in de code wel opgemaakt als kop.
Nieuws
#78Op de pagina staat een nieuwsbericht. In dit bericht staat de tekst "Start Meedoenarrangement 2024". Deze tekst is afwijkend opgemaakt met een grotere lettergrootte en dikgedrukte tekst. Deze tekst ziet er uit als een kop en heeft de functie van een kop, maar wordt in de code niet opgemaakt als kop.
Algemene voorwaarden
#82Op de pagina staan 2 accordeons. In de accordeons staan teksten zoals "Doel van het Meedoenarrangement", "Inschrijving Meedoenarrangement", enz. Deze teksten zijn afwijkend opgemaakt met een grotere lettergrootte, dikgedrukte tekst en een andere kleur. Deze teksten zien er uit als een kop en hebben de functie van een kop, maar worden in de code niet opgemaakt als kop.
#83Op de pagina staan 2 accordeons. In de accordeon "Algemene voorwaarden DEELNEMERS" staat een tabel. In deze tabel staan de teksten "Leeftijdscategorie", "Punten" en "Euro". Deze teksten hebben functie van een tabelkop, maar worden in de code niet opgemaakt als tabelkop.
Let op: De lege rij boven deze tekst zou ook moeten worden verwijderd.
#103Op de pagina staan 2 accordeons. In de accordeon "Algemene voorwaarden AANBIEDERS" staat een lijst in het onderdeel "Het afhaalbewijs. Dit is eigenlijk een geneste lijst (
<ul>in een<ol>).Let op: Dit komt ook voor in het onderdeel "Financiën en facturatie" punt 5.
1.3.2 Betekenisvolle volgorde
Niveau A
Als de volgorde waarin content wordt gepresenteerd van invloed is op zijn betekenis, kan een correcte leesvolgorde door software bepaald worden.
Bevindingen voor 1.3.2 Betekenisvolle volgorde
Aanbod
#71Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Deze informatie verschijnt boven de positie waar de gebruiker zicht bevindt en kan daardoor niet eenvoudig worden gevonden door een schermlezer.
Organisaties
#72Op de pagina staan organisaties. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Deze informatie verschijnt boven de positie waar de gebruiker zicht bevindt en kan daardoor niet eenvoudig worden gevonden door een schermlezer.
Algemene voorwaarden
#84Op de pagina staan 2 accordeons. In de accordeon "Algemene voorwaarden AANBIEDERS" staan 2 adressen. Deze adressen zijn niet goed te lezen met een schermlezer omdat deze niet in een logische volgorde in de code staan.
1.3.3 Zintuiglijke eigenschappen
Niveau A
Instructies die geleverd worden om content te begrijpen en te bedienen zijn niet alleen afhankelijk van zintuiglijke eigenschappen van componenten zoals vorm, kleur, omvang, visuele locatie, oriëntatie of geluid.
1.3.4 Weergavestand
Niveau AA
De content beperkt de weergave en bediening niet tot een enkele presentatie-oriëntatie, zoals staand of liggend, tenzij een specifieke presentatie-oriëntatie essentieel is.
1.3.5 Identificeer het doel van de input
Niveau AA
Het doel van elk invoerveld waarmee informatie van de gebruiker wordt verzameld, kan door software bepaald worden wanneer
Het invoerveld een doel dient dat is geïdentificeerd in de paragraaf Inputdoelen voor Componenten van de Gebruikersinterface; en
De content wordt geïmplementeerd met behulp van technologieën die ondersteuning bieden bij het identificeren van de verwachte betekenis van formulier-invoergegevens.
Bevindingen voor 1.3.5 Identificeer het doel van de input
Meedoen als organisatie
#94Op de pagina staat een formulier. In dit formulier staan invoervelden waarvan het doel van de input voorkomt voor in de lijst met inputdoelen, maar deze invoervelden hebben geen
autocomplete-attribuut.
Richtlijn 1.4 Onderscheidbaar
1.4.1 Gebruik van kleur
Niveau A
Kleur wordt niet als het enige visuele middel gebruikt om informatie over te brengen, een actie aan te geven, tot een reactie op te roepen of een visueel element te onderscheiden.
Bevindingen voor 1.4.1 Gebruik van kleur
Aanbod
#74Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. In deze content wordt alleen kleur gebruikt om een link visueel te onderscheiden van de omringende tekst. De contrastverhouding ten opzichte van de omringende tekst is niet genoeg. Contrastverhouding van 2,8:1 gemeten (
#28292Ategen#D20083).
Organisaties
#75Op de pagina staan organisaties. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. In deze content wordt alleen kleur gebruikt om een link visueel te onderscheiden van de omringende tekst. De contrastverhouding ten opzichte van de omringende tekst is niet genoeg. Contrastverhouding van 2,8:1 gemeten (
#28292Ategen#D20083).
1.4.2 Geluidsbediening
Niveau A
Als een geluidsweergave op een webpagina automatisch meer dan 3 seconden speelt, is er of een mechanisme beschikbaar om de geluidsweergave te pauzeren of te stoppen, of er is een mechanisme beschikbaar om het geluidsvolume onafhankelijk van het overall systeemvolume te regelen.
1.4.3 Contrast (minimum)
Niveau AA
De visuele weergave van tekst en afbeeldingen van tekst heeft een contrastverhouding van ten minste 4,5:1, behalve in de volgende gevallen
Grote tekst: Grote tekst en afbeeldingen van grote tekst hebben een contrastverhouding van ten minste 3:1;
Incidenteel: Tekst of afbeeldingen van tekst die deel zijn van een inactieve component van de gebruikersinterface, die puur decoratief zijn, die voor niemand zichtbaar zijn, of die onderdeel zijn van een afbeelding die significant andere visuele content bevat, hebben geen contrasteis.
Woordmerken: Tekst die onderdeel is van een logo of merknaam heeft geen contrasteis.
Bevindingen voor 1.4.3 Contrast (minimum)
Algemeen
#3Op de website staan de links "Algemene voorwaarden", "Veel gestelde vragen", enz. in de header, en links "Algemene voorwaarden", "Veel gestelde vragen", enz. en de tekst "Het Meedoenarrangement is een ..." in de footer. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3,2:1 gemeten (
#7E8987op#EDF1F4).#5Op de website staat op meerdere plekken witte tekst op een gele achtergrond. Bijvoorbeeld in de link met de tekst "Inloggen" in de header.
- Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,9:1 gemeten (
#FFFFFFop#FAAE2C). - Deze tekst heeft bij hover ook niet genoeg contrast. Contrastverhouding van 1,8:1 gemeten (
#FFFFFFop#FBB640).
- Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,9:1 gemeten (
#15Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Links in deze navigatie hebben bij hover niet genoeg contrast. Contrastverhouding van 2,8:1 gemeten (
#28292Bop#D20082).
Beginpagina
#9Op de pagina staat op meerdere plekken witte tekst op een blauwe achtergrond. Bijvoorbeeld de tekst "U kunt vanaf 20 augustus …" in de hero.
- Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3:1 gemeten (
#FFFFFFop#399BE4). - Deze tekst heeft bij hover (bedieningselement) ook niet genoeg contrast. Contrastverhouding van 2,7:1 gemeten (
#FFFFFFop#4DA5E7(benadering)).
- Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3:1 gemeten (
#10Op de pagina staat een carrousel met slides in de hero. De titeltekst en de tekst van deze slides heeft niet overal genoeg contrast.
#11Op de pagina staat een carrousel met slides in de hero. In verschillende slides staat een link. Bijvoorbeeld in de slide "Ondersteuning Formulieren Café" staat een link met de tekst "Buurtplein Inloop | Buurtplein". Deze tekst heeft niet overal genoeg contrast.
Let op: Geldt voor de (2) roze links én voor de (1) blauwe link.
Niet gevonden
#4Op de pagina staat een link met de tekst "Ga terug naar de homepagina". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1:1 gemeten (
#FFFFFFop#FFFFFF).
Contact
#14Op de pagina staat een tabel in het onderdeel "Ondersteuning Formulieren Café". In deze tabel staat lichtgrijze tekst. Bijvoorbeeld de tekst "Maandag" en "17.00 – 18.30 uur". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3,2:1 gemeten (
#919191op#FFFFFF).
Aanbod
#52Op de pagina staat aanbod. Bij ieder onderdeel staat een aantal punten. Bijvoorbeeld "304 punten". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#B7D2CCop#FFFFFF).#76Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. In deze content staat ook een aantal punten. Dit is grote tekst. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#B7D2CCop#FFFFFF).
Organisaties
#54Op de pagina staan oranigsaties. Bij ieder onderdeel staat een korte introductietekst. Bijvoorbeeld "ACC Anique biedt sport en danslessen...". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#B7D2CCop#FFFFFF).
Nieuws
#79Op de pagina staat een nieuwsbericht. Bij dit nieuwsbericht staat een datum. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1,6:1 gemeten (
#B7D2CCop#FFFFFF).
1.4.4 Herschalen van tekst
Niveau AA
Behalve voor ondertitels voor doven en slechthorenden en afbeeldingen van tekst, kan tekst zonder hulptechnologie tot 200% geschaald worden zonder verlies van content of functionaliteit.
Bevindingen voor 1.4.4 Herschalen van tekst
Algemeen
#23Tekst op de website kan niet worden geschaald op een apparaat met aanraakbediening. In de in de metatag met
name="viewport"staat de parametermaximum-scale=1. De mogelijkheid voor pinch-to-zoom is hierdoor uitgeschakeld.#24Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Na het herschalen verdwijnt de link "Veel gestelde vragen" uit deze navigatie.
Beginpagina
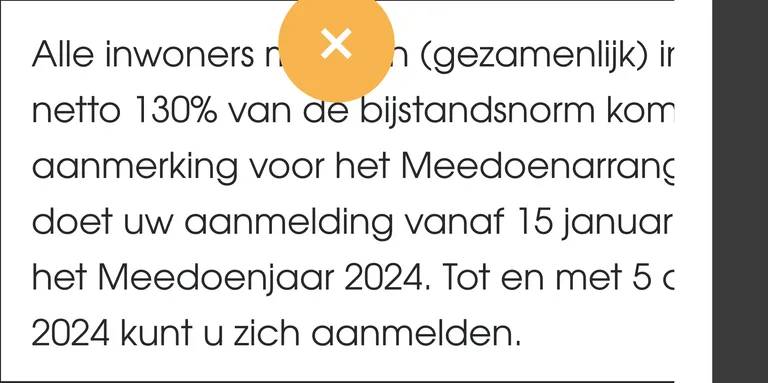
#33Op de pagina staat een link met de tekst "Kom ik in aanmerking?". Dit bedieningselement triggert een dialoogvenster. Na het herschalen overlapt de sluiten-knop met de content van het dialoogvenster. De tekst is niet meer goed te lezen.
1.4.5 Afbeeldingen van tekst
Niveau AA
Als de gebruikte technologieën de visuele weergave tot stand kunnen brengen, wordt tekst gebruikt in plaats van afbeeldingen van tekst om informatie over te brengen, behalve in de volgende gevallen
Aanpasbaar: De afbeelding van tekst kan visueel aangepast worden aan de eisen van de gebruiker;
Essentieel: Een specifieke weergave van tekst is essentieel voor de informatie die wordt overgebracht.
1.4.10 Reflow
Niveau AA
Content kan zonder verlies van informatie of functionaliteit en zonder te moeten scrollen in twee dimensies, worden weergegeven voor
Verticaal scrollbare content met een breedte gelijkwaardig aan 320 CSS-pixels;
Horizontaal scrollbare content met een hoogte gelijkwaardig aan 256 CSS-pixels;
Met uitzondering van delen van de content die voor het gebruik of de betekenis een tweedimensionale lay-out vereisen.
Bevindingen voor 1.4.10 Reflow
Algemeen
#16Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Na het herschalen verdwijnt de link "Veel gestelde vragen" uit deze navigatie.
Beginpagina
#34Op de pagina staat een link met de tekst "Kom ik in aanmerking?". Dit bedieningselement triggert een dialoogvenster. Na het herschalen overlapt de sluiten-knop met de content van het dialoogvenster. De tekst is niet meer goed te lezen.
#35Op de pagina staat een link met de tekst "Kom ik in aanmerking?". Dit bedieningselement triggert een dialoogvenster. Na het herschalen verschijnt een extra scrollrichting (horizontaal) in het dialoogvenster.
1.4.11 Contrast van niet-tekstuele content
Niveau AA
De visuele weergave van het volgende heeft een contrastverhouding van ten minste 3:1 ten opzichte van aangrenzende kleuren
Componenten van de gebruikersinterface: Visuele informatie die vereist is om componenten van de gebruikersinterface en statussen te identificeren, met uitzondering van inactieve componenten of componenten waarvan de weergave van de component wordt bepaald door de user agent en niet wordt aangepast door de auteur;
Grafische objecten: Delen van afbeeldingen die vereist zijn om de content te begrijpen, behalve wanneer een specifieke weergave van afbeeldingen essentieel is voor de informatie die wordt overgebracht.
Bevindingen voor 1.4.11 Contrast van niet-tekstuele content
Beginpagina
#27Op de pagina staat een carrousel in de hero. Onder de carrousel staan bolletjes. Deze bolletjes zijn ook een knop. Het bolletje van de actieve slide heeft niet genoeg contrast. Contrastverhouding van 1:1 gemeten (
#FFFFFFop#FFFFFF).#98Op de pagina staat een link met de tekst "Kom ik in aanmerking?". Dit bedieningselement triggert een dialoogvenster. Dit dialoogvenster heeft een ×-icoon. Dit icoon wordt ook gebruikt als knop. Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,8:1 gemeten (
#FFFFFFop#F8B44E).
Aanbod
#53Op de pagina staat een zoekveld in het onderdeel "Filter". Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#EDF1F4op#FFFFFF). De placeholder-tekst heeft ook niet genoeg contrast.
Organisaties
#55Op de pagina staat een zoekveld in het onderdeel "Filter". Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#EDF1F4op#FFFFFF). De placeholder-tekst heeft ook niet genoeg contrast.
Meedoen als organisatie
#96AdviesOp de pagina staat formulier. In dit formulier staan invoervelden. Deze bedieningselementen hebben niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#EDF1F4op#FFFFFF). De placeholder-tekst heeft hier wel genoeg contrast.
1.4.12 Tekstafstand
Niveau AA
Bij content die wordt geïmplementeerd met opmaaktalen die de volgende stijleigenschappen voor tekst ondersteunen, is er geen sprake van verlies van content of functionaliteit door het instellen van alle volgende, en door het niet wijzigen van andere stijleigenschappen
Regelhoogte (regelafstand) naar ten minste 1,5 keer de lettergrootte;
Afstand tussen alinea's naar ten minste 2 keer de lettergrootte;
Letterafstand (spatiëren van letters) naar ten minste 0,12 keer de lettergrootte;
Spatiëren van woorden naar ten minste 0,16 keer de lettergrootte.
Uitzondering: Menselijke talen en scripts die geen gebruik maken van een of meer van deze eigenschappen voor tekststijl in schriftelijke tekst, kunnen voldoen aan de eisen door alleen gebruik te maken van de eigenschappen die bestaan voor de betreffende combinatie van taal en script.
Bevindingen voor 1.4.12 Tekstafstand
Algemeen
#20Op de website staan een logo en een navigatie in de header. Na het aanpassen van de stijleigenschappen overlappen deze 2 elementen. De tekst is niet meer (goed) te lezen.
1.4.13 Content bij hover of focus
Niveau AA
Wanneer aanvullende content zichtbaar wordt en daarna weer verborgen, door het gebruik van hover met de aanwijzer of focus met het toetsenbord, gelden de volgende zaken
Sluiten: Er is een mechanisme beschikbaar waarmee de aanvullende content kan worden gesloten zonder de aanwijzer hover of de toetsenbordfocus te verplaatsen, tenzij de aanvullende content een invoerfout communiceert of andere content niet verbergt of vervangt;
Aanwijsbaar: Wanneer een aanwijzer hover aanvullende content kan activeren, dan kan de aanwijzer over de aanvullende content worden bewogen zonder dat deze verdwijnt;
Aanhouden: De aanvullende content blijft zichtbaar totdat de oorzaak voor de hover of focus is verwijderd, de gebruiker de content sluit of de informatie niet langer geldig is.
Uitzondering: De visuele weergave van de aanvullende content wordt beheerd door de user agent en is niet aangepast door de auteur.
Bevindingen voor 1.4.13 Content bij hover of focus
Sponsoren
#45Op de pagina staan 11 logo's in de content. Bij hover van het logo "GrafiMedia Groep" wordt een lege zwarte tooltip zichtbaar. Deze content kan niet worden gesloten zonder de hover te verplaatsen. De tooltip verbergt andere content.
Principe 2. Bedienbaar
Richtlijn 2.1 Toetsenbordtoegankelijk
2.1.1 Toetsenbord
Niveau A
Alle functionaliteit van de content is bedienbaar via een toetsenbordinterface zonder dat afzonderlijke toetsaanslagen aan tijd gebonden zijn, behalve als de onderliggende functie een invoer vereist die afhangt van het pad dat de gebruiker aflegt en niet alleen van de eindpunten.
Bevindingen voor 2.1.1 Toetsenbord
Aanbod
#56Op de pagina staat een schuifbalk om te filteren op aantal punten in het onderdeel "Filter". Dit bedieningselement is niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Meedoen als organisatie
#95Op de pagina staat een formulier. In dit formulier moet een aanhef worden gekozen. Deze keuzerondjes zijn niet te bereiken en bedienen met alleen het toetsenbord. Het
<input>-element wordt verborgen.
Algemene voorwaarden
#85Op de pagina staan 2 accordeons. Deze bedieningselementen zijn niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
2.1.2 Geen toetsenbordval
Niveau A
Als de toetsenbordfocus met de toetsenbordinterface verplaatst kan worden naar een component van de pagina, dan kan de focus ook met alleen de toetsenbordinterface weer van dat component weg worden bewogen. En, als er meer nodig is dan de standaard pijl- of tabtoetsen of andere standaard methoden om de focus te verplaatsen, dan wordt de gebruiker geïnformeerd over de manier waarop de focus kan worden verplaatst.
2.1.4 Enkel teken sneltoetsen
Niveau A
Wanneer een sneltoets in content wordt geïmplementeerd door alleen letters (inclusief hoofdletters en kleine letters), leestekens, cijfers of symbolen te gebruiken, geldt ten minste één van de volgende zaken
Uitzetten: Er is een mechanisme beschikbaar waarmee de sneltoets kan worden uitgezet;
Opnieuw toewijzen: Er is een mechanisme beschikbaar om de sneltoets opnieuw toe te wijzen aan één of meerdere niet-afdrukbare tekens (bijv. Ctrl, Alt, enz.);
Alleen actief bij focus: De sneltoets voor een component van de gebruikersinterface is alleen actief wanneer de betreffende component de focus heeft.
Richtlijn 2.2 Genoeg tijd
2.2.1 Timing aanpasbaar
Niveau A
Voor elke tijdslimiet die door de content wordt ingesteld, geldt ten minste één van de volgende zaken
Uitzetten: De gebruiker kan de tijdslimiet uitzetten voordat die wordt bereikt; of
Aanpassen: De gebruiker mag de tijdslimiet aanpassen voordat deze is verstreken over een bereik van ten minste tien keer de standaardinstelling; of
Verlengen: De gebruiker wordt gewaarschuwd voor de tijd afloopt en krijgt ten minste 20 seconden om de tijdslimiet met een eenvoudige handeling te verlengen (bijvoorbeeld, "druk op de spatiebalk"), en de gebruiker mag de tijdslimiet ten minste tien keer verlengen; of
Real-time uitzondering: De tijdslimiet is onderdeel van een realtime gebeurtenis (een veiling bijvoorbeeld) en er is geen alternatief voor de tijdslimiet mogelijk; of
Essentiële uitzondering: De tijdslimiet is essentieel en verlenging zou de activiteit ongeldig maken; of
20 uur uitzondering: De tijdslimiet is langer dan 20 uur.
2.2.2 Pauzeren, stoppen, verbergen
Niveau A
Voor alle bewegende, knipperende, scrollende of automatisch actualiserende informatie gelden alle volgende zaken
Bewegen, knipperen, scrollen: Voor bewegende, knipperende of scrollende informatie die (1) automatisch start, (2) langer dan vijf seconden duurt, en (3) parallel met andere content wordt getoond, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen, tenzij de beweging, knippering of scrolling, onderdeel is van een activiteit waar ze essentieel is en
Automatisch actualiserend: Voor elke soort automatisch actualiserende informatie die (1) automatisch start en (2) parallel met andere content wordt gepresenteerd, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen of de frequentie van de actualisering in te stellen, tenzij de automatische actualisering onderdeel is van een activiteit waar ze essentieel is.
Bevindingen voor 2.2.2 Pauzeren, stoppen, verbergen
Beginpagina
#6Op de pagina staan 5 verschillende bewegende carrousels. Bijvoorbeeld in de hero. Dit is automatisch bewegende informatie. Deze content kan niet worden gepauzeerd, gestopt of verborgen.
Aanbod
#46Op de pagina staat een bewegende carrousel in de hero. Dit is automatisch bewegende informatie. Deze content kan niet worden gepauzeerd, gestopt of verborgen.
Organisaties
#47Op de pagina staat een bewegende carrousel in de hero. Dit is automatisch bewegende informatie. Deze content kan niet worden gepauzeerd, gestopt of verborgen.
Nieuws
#80Op de pagina staat een bewegende carrousel in de hero. Dit is automatisch bewegende informatie. Deze content kan niet worden gepauzeerd, gestopt of verborgen.
Richtlijn 2.3 Toevallen en fysieke reacties
2.3.1 Drie flitsen of beneden drempelwaarde
Niveau A
Webpagina's bevatten niets wat meer dan drie keer flitst in enige periode van één seconde of de flits is beneden de algemene flits- en rodeflitsdrempelwaarden.
Richtlijn 2.4 Navigeerbaar
2.4.1 Blokken omzeilen
Niveau A
Er is een mechanisme beschikbaar om blokken content die op meerdere webpagina's worden herhaald te omzeilen.
Bevindingen voor 2.4.1 Blokken omzeilen
Algemeen
#36Op de website staan herhalende blokken met content die op meerdere pagina's worden herhaald (zoals logo en navigatie), maar er zijn geen skiplinks beschikbaar om deze herhalende blokken met content te omzeilen.
2.4.2 Paginatitel
Niveau A
Webpagina's hebben titels die het onderwerp of doel beschrijven.
2.4.3 Focus volgorde
Niveau A
Als in webpagina's sequentieel genavigeerd kan worden en de navigatiesequenties hebben invloed op de betekenis of het gebruik, dan krijgen focusbare componenten de focus in de juiste volgorde waardoor betekenis en bedienbaarheid behouden blijft.
2.4.4 Linkdoel (in context)
Niveau A
Het linkdoel kan bepaald worden uit enkel de linktekst of uit de linktekst samen met zijn door software bepaalde linkcontext, behalve daar waar het doel van de link een dubbelzinnige betekenis kan hebben voor gebruikers in het algemeen.
Bevindingen voor 2.4.4 Linkdoel (in context)
Beginpagina
#37Op de pagina staat een carrousel in de hero. Onder deze carrousel staan bolletjes. De linktekst is "1", "2", enz. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Aanbod
#59Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#61Op de pagina staat aanbod. Bij ieder onderdeel staat een "bekijk"-link. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#63Op de pagina staan organisaties. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Er verschijnt een afbeelding in de kolom met aanbiedergegevens. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#77Op de pagina staat aanbod. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#100Advies Op de pagina staat aanbod. Bij ieder onderdeel is de afbeelding een link, de titel is een link en de "bekijk"-link is een link. Deze links hebben hetzelfde linkdoel. Combineer links die bij elkaar staan en naar dezelfde pagina verwijzen.
Organisaties
#60Op de pagina staan oragnisaties. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#62Op de pagina staan organisaties. Bij ieder onderdeel staat een "bekijk"-link. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#97Op de pagina staan organisaties. Ieder onderdeel heeft ook een link. Als deze link wordt gevolgd dan komt een belangrijke verandering in de content van de webpagina voor. Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#102AdviesOp de pagina staan organisaties. Bij ieder onderdeel is de afbeelding een link, de titel is een link en de "bekijk"-link is een link. Deze links hebben hetzelfde linkdoel. Combineer links die bij elkaar staan en naar dezelfde pagina verwijzen.
2.4.5 Meerdere manieren
Niveau AA
Er is meer dan één manier beschikbaar om een webpagina binnen een verzameling webpagina's te vinden, behalve wanneer de webpagina het resultaat is van, of een stap in, een proces.
Bevindingen voor 2.4.5 Meerdere manieren
Algemeen
#48Op de website zijn pagina’s niet op meerdere manieren te vinden. Er is geen sitemap of zoekfunctie.
2.4.6 Koppen en labels
Niveau AA
Koppen en labels beschrijven het onderwerp of doel.
2.4.7 Focus zichtbaar
Niveau AA
Elke gebruikersinterface die met een toetsenbord te bedienen is, heeft een bedieningswijze waarbij de indicator van de toetsenbordfocus zichtbaar is.
Bevindingen voor 2.4.7 Focus zichtbaar
Algemeen
#21Op de website is de focusindicator op (vrijwel) geen van de bedieningselementen zichtbaar.
Richtlijn 2.5 Input modaliteiten
2.5.1 Aanwijzergebaren
Niveau A
Alle functionaliteit waarmee bij de bediening gebruik wordt gemaakt van meerpunts- of padgebaseerde gebaren, kan worden bediend met een enkele aanwijzer zonder een padgebaseerd gebaar, tenzij een meerpunts- of padgebaseerd gebaar essentieel is.
2.5.2 Aanwijzerannulering
Niveau A
Voor functionaliteit die kan worden bediend met een enkele aanwijzer, geldt ten minste één van de volgende zaken
Geen down-event: Het down-event van de aanwijzer wordt niet gebruikt om enig onderdeel van de functie uit te voeren;
Afbreken of ongedaan maken: De functie wordt voltooid door het up-event en er is een mechanisme beschikbaar om de functie af te breken voordat deze wordt voltooid of om de functie ongedaan te maken als deze is voltooid;
Up reversal: Met het up-event wordt elk resultaat van het voorgaande down-event ongedaan gemaakt;
Essentieel: Het voltooien van de functie met het down-event is essentieel.
2.5.3 Label in naam
Niveau A
Bij componenten van de gebruikersinterface met labels die tekst of afbeeldingen van tekst bevatten, bevat de naam de tekst die visueel wordt weergegeven.
2.5.4 Bewegingsactivering
Niveau A
Functionaliteit die kan worden bediend door de beweging van een apparaat of beweging van een gebruiker, kan ook worden bediend met componenten van de gebruikersinterface. De reactie op de beweging kan worden uitgeschakeld om onbedoelde activering te voorkomen, behalve wanneer
Ondersteunde interface: De beweging wordt gebruikt om de functionaliteit te bedienen via een door toegankelijkheid ondersteunde interface;
Essentieel: De beweging is essentieel voor de functie en wanneer de reactie op de beweging wordt uitgeschakeld, wordt de activiteit ongeldig gemaakt.
Principe 3. Begrijpelijk
Richtlijn 3.1 Leesbaar
3.1.1 Taal van de pagina
Niveau A
De standaard menselijke taal van diverse webpagina's kan door software bepaald worden.
3.1.2 Taal van onderdelen
Niveau AA
De menselijke taal van elke passage of zin in de content kan door software bepaald worden, behalve waar het gaat om eigennamen, technische termen, woorden uit een onbepaalde taal en woorden of zinsdelen die deel zijn gaan uitmaken van het jargon van de onmiddellijk omringende tekst.
Richtlijn 3.2 Voorspelbaar
3.2.1 Bij focus
Niveau A
Als een component van de gebruikersinterface de focus krijgt, dan veroorzaakt dat geen contextwijziging.
3.2.2 Bij input
Niveau A
Verandering van de instelling van een component van de gebruikersinterface veroorzaakt niet automatisch een contextwijziging, tenzij de gebruiker geïnformeerd is over het gedrag vóór het gebruik van de component.
3.2.3 Consistente navigatie
Niveau AA
Navigatiemechanismen, die op meerdere webpagina's binnen een verzameling webpagina's herhaald worden, komen elke keer dat ze worden herhaald in dezelfde relatieve volgorde voor, tenzij een verandering wordt geïnitieerd door de gebruiker.
3.2.4 Consistente identificatie
Niveau AA
Componenten die dezelfde functionaliteit hebben binnen een verzameling webpagina's worden consistent geïdentificeerd.
Richtlijn 3.3 Assistentie bij invoer
3.3.1 Foutidentificatie
Niveau A
Als een invoerfout automatisch ontdekt wordt, dan wordt het onderdeel waar de fout zit geïdentificeerd en wordt de fout tekstueel aan de gebruiker meegedeeld.
Bevindingen voor 3.3.1 Foutidentificatie
Meedoen als organisatie
#90Op de pagina staat een formulier. Bij het niet, onjuist of onvolledig invullen van het formulier verschijnen de foutmeldingen "Dit veld is verplicht". Deze foutmelding beschrijft niet waar de fout is. Het label van het formulierelement wordt niet benoemd in de foutmelding.
#91Op de pagina staat een formulier. Bij het niet, onjuist of onvolledig invullen van het formulier verschijnen de foutmeldingen "Dit veld is verplicht". Deze foutmelding is in de code niet gekoppeld aan het onderdeel waar de fout zit.
3.3.2 Labels of instructies
Niveau A
Als de content gebruikersinvoer vereist, dan worden labels of instructies geleverd.
Bevindingen voor 3.3.2 Labels of instructies
Aanbod
#64Op de pagina staat een zoekveld in het onderdeel "Filter". Dit invoerveld heeft een label die niet zichtbaar is. Er wordt alleen een placeholder-tekst gebruikt.
Organisaties
#65Op de pagina staat een zoekveld in het onderdeel "Filter". Dit invoerveld heeft een label die niet zichtbaar is. Er wordt alleen een placeholder-tekst gebruikt.
Meedoen als organisatie
#87Op de pagina staat een formulier. De invoervelden van dit formulier hebben een label die niet zichtbaar is. Er wordt alleen een placeholder-tekst gebruikt. Het label wordt verborgen met CSS.
#88Op de pagina staat een formulier. Dit formulier heeft verplichte velden. Deze velden zijn niet gemarkeerd. Het formulier heeft geen zichtbare labels of instructies die beschrijven wat de verplichte velden zijn.
3.3.3 Foutsuggestie
Niveau AA
Als een invoerfout automatisch ontdekt wordt en suggesties voor verbetering bekend zijn, dan worden de suggesties aan de gebruiker geleverd, tenzij dit de beveiliging of het doel van de content in gevaar zou brengen.
Bevindingen voor 3.3.3 Foutsuggestie
Meedoen als organisatie
#89Op de pagina staat een formulier. Bij het onjuist of onvolledig invullen van het invoerveld voor e-mailadres verschijnt de foutmelding "Vul een geldig e-mailadres in". Deze foutmelding geeft geen suggestie voor verbetering terwijl het invoerveld een verplicht invoerformaat heeft.
3.3.4 Foutpreventie (wettelijk, financieel, gegevens)
Niveau AA
Voor webpagina's die wettelijke verplichtingen of financiële transacties voor de gebruiker uitvoeren, die, door gebruikers bedienbaar gegevens in gegevensopslagplaatsen verwijderen of wijzigen, of die antwoorden van de gebruiker verzenden, geldt ten minste één van de volgende zaken
Omkeerbaar: Verzendingen kunnen ongedaan gemaakt worden.
Gecontroleerd: Door de gebruiker ingevoerde gegevens worden gecontroleerd op invoerfouten en de gebruiker wordt de mogelijkheid gegeven om ze te verbeteren.
Bevestigd: Er is een mechanisme beschikbaar voor het beoordelen, bevestigen en verbeteren van informatie voordat de verzending wordt voltooid.
Principe 4. Robuust
Richtlijn 4.1 Compatibel
4.1.1 Parsen
Niveau A
In content die geïmplementeerd is met opmaaktalen hebben elementen volledige begin- en eindtags, zijn elementen genest volgens hun specificatie, bevatten elementen geen dubbele attributen en zijn alle ID's uniek, behalve waar de specificatie deze eigenschappen toelaat.
4.1.2 Naam, rol, waarde
Niveau A
Voor alle componenten van de gebruikersinterface (inclusief, maar niet uitsluitend voor formulierelementen, links en door scripts gegenereerde componenten), kunnen de naam (name) en rol (role) door software bepaald worden; toestanden (states), eigenschappen (properties) en waarden (values) die door de gebruiker ingesteld kunnen worden, kunnen door software ingesteld worden; en kennisgeving van veranderingen in deze items is beschikbaar voor user agents, met inbegrip van hulptechnologieën.
Bevindingen voor 4.1.2 Naam, rol, waarde
Algemeen
#7Op de website staat een "ANBI"-logo in de footer. Deze afbeelding wordt ook gebruikt als link. De link heeft geen content. De link heeft geen naam.
#8Op de website staan 3 social media-iconen in de footer. Deze afbeeldingen worden ook gebruikt als link. De links hebben geen content. De links hebben geen naam.
#17Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Het hamburger-icoon en de sluiten-knop zijn bedieningselementen. Deze links hebben geen content. De links hebben geen naam.
#22Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Het hamburger-icoon en de sluiten-knop zijn bedieningselementen. Deze bedieningselementen hebben het ARIA-attribuut
aria-hidden-attribuut met de waardetrue. Dit attribuut is niet juist voor focusbare elementen.#70Op de website staat een "Scroll naar bovenzijde"-knop. Dit bedieningselement heeft het ARIA-attribuut
aria-hidden-attribuut met de waardetrue. Dit attribuut is niet juist voor focusbare elementen.#40AdviesOp de website staan veel bedieningselementen die eigenlijk een knop zijn, maar worden opgemaakt met een
<a>-element met eenhref-attribuut met de waarde#of#....
Beginpagina
#29Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Deze link heeft geen content. De link heeft geen naam.
#30Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Dit bedieningselement triggert een lightbox. Deze lightbox heeft 2 pijl-iconen. Deze afbeeldingen worden ook gebruikt als knop. De knoppen hebben geen content. De knoppen hebben geen naam.
#39Op de pagina staat een carrousel in de hero. Deze carrousel heeft 2 pijl-iconen. Deze afbeeldingen wordt ook gebruikt als link. Deze links hebben geen content. De links hebben geen naam.
Aanbod
#66Op de pagina wordt het aanbod geladen met een
<iframe>-element. Dit<iframe>-element heeft geen naam.
Organisaties
#67Op de pagina worden de organisaties geladen met een
<iframe>-element. Dit<iframe>-element heeft geen naam.
Sponsoren
#49Op de pagina staan 11 logo's in de content. Deze logo's hebben niet de functie van een link, maar worden in de code wel opgemaakt als link.
Nieuws
#81Op de pagina staat een nieuwsbericht. Dit nieuwsbericht is ook een link. Deze link heeft geen content. De link heeft geen naam.
Algemene voorwaarden
#86Op de pagina staan 2 accordeons. Deze elementen zien er uit als een accordeon en hebben de functie van een accordeon, maar hebben niet de benodigde ARIA-rollen en/of attributen.
4.1.3 Statusberichten
Niveau AA
In content die is geïmplementeerd met opmaaktalen kunnen statusberichten door software bepaald worden met behulp van rol (role) of eigenschappen (properties), zodat hulptechnologieën de berichten aan de gebruiker kunnen presenteren zonder dat ze de focus krijgen.
Bevindingen voor 4.1.3 Statusberichten
Aanbod
#68AdviesDeze pagina heeft eigenlijk een statusbericht nodig. Bij het gebruiken van de "filteren"-knop komt een belangrijke verandering in de content van de webpagina voor maar een bezoeker die een schermlezer gebruikt wordt hier niet van op de hoogte gebracht. Bijvoorbeeld: "Er zijn 10 resultaten".
Organisaties
#69AdviesDeze pagina heeft eigenlijk een statusbericht nodig. Bij het gebruiken van de "filteren"-knop komt een belangrijke verandering in de content van de webpagina voor maar een bezoeker die een schermlezer gebruikt wordt hier niet van op de hoogte gebracht. Bijvoorbeeld: "Er zijn 10 resultaten".
Opsomming van alle bevindingen
De volgende bevindingen zijn gerapporteerd op de website
Alle bevindingen
Nummer van de bevinding | Succescriterium | Pagina/document | Bevinding | Resultaat | |
|---|---|---|---|---|---|
| #1 | Bekijk succescriterium 1.1.1 | Algemeen | Op de website staat een "ANBI"-logo in de footer. Deze afbeelding wordt ook gebruikt als link. De afbeelding is geplaatst met een | Onvoldoende | |
| #2 | Bekijk succescriterium 1.1.1 | Algemeen | Op de website staan 3 social media-iconen in de footer. Deze afbeeldingen worden ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst. | Onvoldoende | |
| #18 | Bekijk succescriterium 1.1.1 | Algemeen | Op de website staat een navigatie. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. Deze knop triggert een andere navigatie. Het hamburger-icoon en de sluiten-knop worden ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst. Let op: De bedieningselementen worden óók verborgen voor schermlezers (door | Onvoldoende | |
| #25 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Dit bedieningselement triggert een lightbox. De afbeelding is geplaatst met een Let op: In het dialoogvenster heeft de afbeelding ook geen tekstalternatief. De afbeelding is daar informatief. | Onvoldoende | |
| #26 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een carrousel in de hero. In de slide "Arriva jaarabonnement" staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Dit bedieningselement triggert een lightbox. Deze lightbox heeft 2 pijl-iconen. Deze afbeeldingen worden ook gebruikt als knop. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De knoppen hebben hierdoor geen label. | Onvoldoende | |
| #28 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een carrousel in de hero. Deze carrousel heeft 2 pijl-iconen. Deze afbeeldingen wordt ook gebruikt als link. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De links hebben hierdoor geen linktekst. | Onvoldoende | |
| #32 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staat een afbeelding in het onderdeel "Is het Meedoenarrangement iets voor u?". Deze afbeelding is decoratief. Het tekstalternatief is "picture_girl". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is. | Onvoldoende | |
| #38 | Bekijk succescriterium 1.1.1 | Beginpagina | Op de pagina staan 3 carrousels met logo's in het onderdeel "Dit zijn de bedrijven en instanties die ons een warm hart toe dragen.". Deze afbeeldingen dragen informatie over. De tekstalternatieven beschrijven niet alle tekst die op de afbeeldingen te zien is. Let op: In deze carrousel staat ook het logo van "Diaconie PGD". Het tekstalternatief van deze afbeelding is "Stichting Catharina Cultureel". Dit is onjuist. | Onvoldoende | |
| #42 | Bekijk succescriterium 1.1.1 | Organisaties | Op de pagina staat een carrousel met 2 achtergrondafbeeldingen in de hero. Deze afbeeldingen zijn decoratief. Het tekstalternatief van beide afbeeldingen is "Organisaties die meedoen". De afbeeldingen worden hierdoor nog niet verborgen voor schermlezers. Het tekstalternatief beschrijft ook niet goed wat er op de afbeelding te zien is. | Onvoldoende | |
| #43 | Bekijk succescriterium 1.1.1 | Sponsoren | Op de pagina staat een afbeelding met de tekst "Meedoenarrangement Wij zijn meedoen Topper!". Deze afbeelding draagt informatie over. Het tekstalternatief is "Wij zijn meedoen topper!". Dit tekstalternatief beschrijft niet alle tekst die op de afbeelding te zien is. | Onvoldoende |
Steekproef
Website
De volgende webpagina's zijn opgenomen in de steekproef:
- Beginpagina
- https://meedoenarrangement.nl/
- Niet gevonden
- https://meedoenarrangement.nl/niet-gevonden
- Contact
- https://meedoenarrangement.nl/contact/
- Aanbod
- https://meedoenarrangement.nl/aanbod/
- Organisaties
- https://meedoenarrangement.nl/organisaties/
- Sponsoren
- https://meedoenarrangement.nl/sponsoren/
- Nieuws
- https://meedoenarrangement.nl/nieuws/
- Meedoen als organisatie
- https://meedoenarrangement.nl/meedoen-als-organisatie/
- Algemene voorwaarden
- https://meedoenarrangement.nl/algemene-voorwaarden/
Technologieën
De volgende webtechnologieën worden gebruikt:
Onderbouwing van de evaluatie
Webbrowsers
De volgende webbrowsers zijn gebruikt tijdens dit onderzoek:
- Mozilla Firefox (versie 129)
- Google Chrome (versie 128)
- Microsoft Edge (versie 128)
- Apple Safari (versie 17.6)
Software
De volgende software is gebruikt tijdens dit onderzoek:
- NVDA
- VoiceOver