WCAG 2.1 onderzoek
Volledig onderzoek website van de website Mijn Meedoenarrangement van Gemeente Doetinchem.
- Linette Diesvelt, Gemeente Doetinchem
- Niek Derksen, WCAG.nl
- 12 september 2024
- WCAG 2.1 AA
- Onderzoek
Downloads
Inhoudsopgave
Uitvoering
WCAG.nl is een onderzoeks- en adviesbureau gespecialiseerd in digitale toegankelijkheid. Wij voeren toegankelijkheidsonderzoek uit en bieden advies om websites en documenten optimaal toegankelijk te maken voor alle gebruikers.

Samenvatting
Dit onderzoeksrapport beschrijft in welke mate de website Mijn Meedoenarrangement (https://mijn.meedoenarrangement.nl/) van Gemeente Doetinchem voldoet aan WCAG 2.1 AA. Dit onderzoek is uitgevoerd volgens de evaluatiemethode WCAG-EM. Het onderzoek is afgerond op 13 september 2024.
Uit het onderzoek is gebleken dat nog niet volledig wordt voldaan aan WCAG 2.1 AA. Op dit moment voldoet de website aan 28 van de 50 succescriteria. De website is over het algemeen van matige kwaliteit. Er is erg weinig rekening gehouden met toegankelijkheid.
Een aantal onderdelen van de website zijn goed toegankelijk:
- pagina’s hebben een goede paginatitel;
- taal is goed ingesteld.
Maar er zijn er ook verbeterpunten gevonden:
- niet-tekstuele content heeft nog niet overal goede tekstalternatieven;
- tekst wordt nog niet overal betekenisvol in de code opgemaakt;
- tekst heeft nog niet overal genoeg contrast;
- content kan nog niet goed worden herschaald;
- herhalende blokken met content kunnen nog niet goed worden overgeslagen;
- links hebben nog niet overal een goede linktekst;
- indicator van de toetsenbordfocus is nog niet overal goed zichtbaar.
De website is getoetst op een ontwikkelomgeving.
Zie de uitgebreide rapportage voor een overzicht van alle bevindingen. In de rapportage worden slechts voorbeelden gegeven van aangetroffen problemen.
Omdat het onderzoek uit een steekproef bestaat, kan het zijn dat een probleem niet gesignaleerd wordt. Het kan dan bij een volgend onderzoek anders worden beoordeeld. De steekproef is representatief voor alle content op het getoetste domein, inclusief eventueel genoemde deel-, sub- en andere domeinen die in de scope van dit onderzoek vallen. Het onderzoek is een momentopname. Bij het doorvoeren van verbeteringen kunnen nieuwe toegankelijkheidsproblemen ontstaan.
Uitgebreide rapportage
Overzicht
In dit rapport rapporteren we over 50 van de 50 succescriteria van een volledig onderzoek website WCAG 2.1 AA. Bekijk hier de resultaten van het onderzoek.
- 18 voldoendes
- 22 onvoldoendes
- 10 niet van toepassing
- 0 niet getoetst
Principe 1. Waarneembaar
Richtlijn 1.1 Tekstalternatieven
1.1.1 Niet-tekstuele content
Niveau A
Alle niet-tekstuele content die aan de gebruiker wordt gepresenteerd, heeft een tekstalternatief dat een gelijkwaardig doel dient, behalve voor de hierna vermelde situaties.
Bedieningselementen, invoer: Als niet-tekstuele content een bedieningselement is of gebruikersinvoer accepteert, dan heeft deze een naam die het doel ervan beschrijft. (We verwijzen naar succescriterium 4.1.2 voor aanvullende eisen ten aanzien van bedieningselementen en content die gebruikersinvoer accepteren.)
Op tijd gebaseerde media: Als niet-tekstuele content op tijd gebaseerde media is, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content. (We verwijzen naar Richtlijn 1.2 voor aanvullende eisen ten aanzien van media.)
Test: Als niet-tekstuele content een test of oefening is die, als ze door middel van tekst gepresenteerd wordt onjuist zou zijn, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
Zintuiglijk: Als niet-tekstuele content primair is bedoeld om een specifieke zintuiglijke ervaring te creëren, dan leveren tekstalternatieven ten minste een beschrijving van de niet-tekstuele content.
CAPTCHA: Als het doel van niet-tekstuele content is om te bevestigen dat content wordt gebruikt door een persoon in plaats van een computer, dan worden tekstalternatieven geleverd die het doel van de niet-tekstuele content identificeren en beschrijven. En er worden alternatieve vormen van CAPTCHA aangeboden gebruikmakend van uitvoermodes voor verschillende soorten van zintuiglijke perceptie om tegemoet te komen aan verschillende functiebeperkingen.
Decoratie, opmaak, onzichtbaar: Als niet-tekstuele content puur decoratief is, slechts voor visuele opmaak wordt gebruikt, of niet aan gebruikers wordt gerepresenteerd, dan wordt het op zo'n manier geïmplementeerd dat het genegeerd kan worden door hulptechnologie.
Bevindingen voor 1.1.1 Niet-tekstuele content
Algemeen
#106Op de website staat een navigatie in de header. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. In deze navigatie staat ook een "Mijn account"-keuzelijst. Deze 2 onderdelen worden ook gebruikt als knop. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. De knoppen hebben hierdoor geen label.
Mijn account
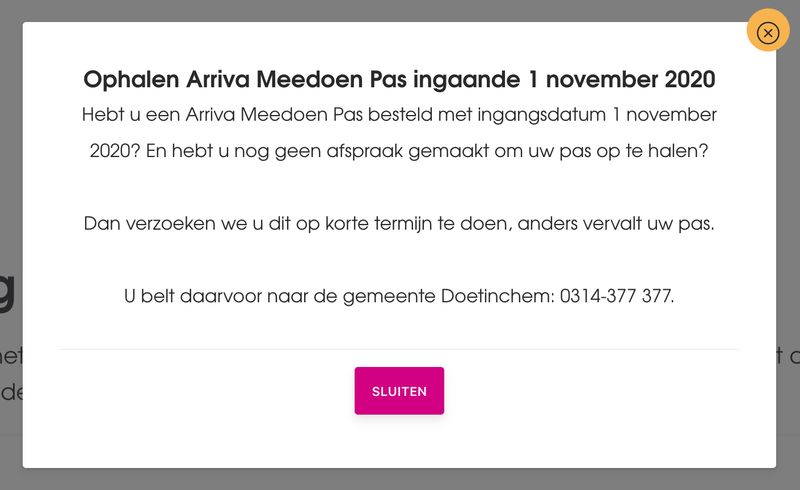
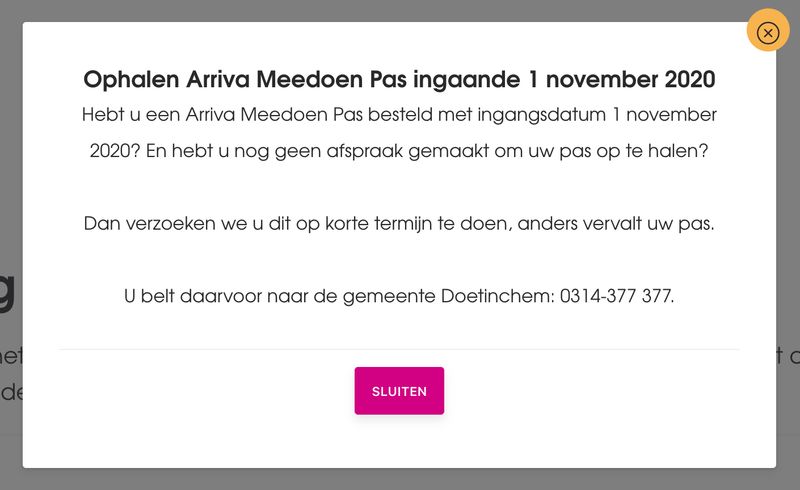
#16Direct na het inloggen verschijnt een dialoogvenster in beeld. In dit dialoogvenster staat een x-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
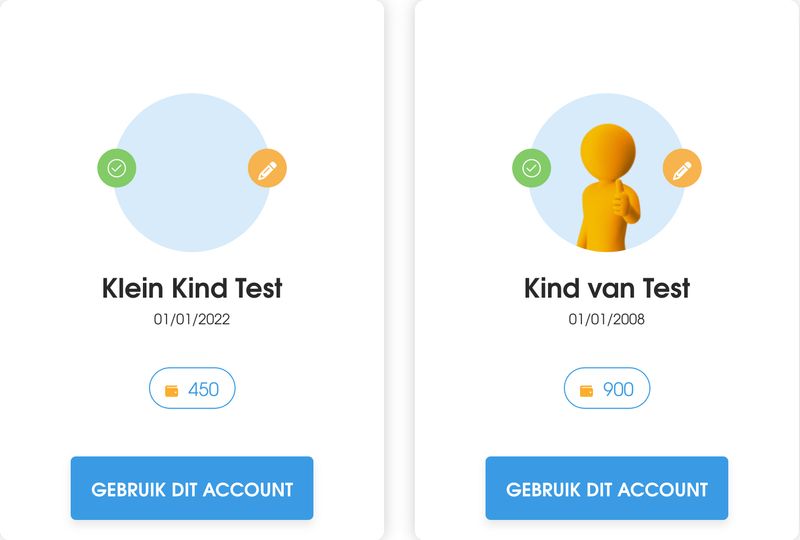
#17Op de pagina staat een afbeelding van muzieknoten in het onderdeel "Mijn account". Deze afbeelding is decoratief. Het tekstalternatief is "Music notes". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers.
#18Op de pagina staat een aanvrager. Bij ieder gezinslid staat een afbeelding (een blauwe cirkel met wel of niet een geel poppetje). Deze afbeelding maakt deel uit van een link. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De linktekst beschrijft hierdoor niet goed het doel van de link.
Let op: Geldt ook voor partner en kinderen.
#19Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het vink-icoon draagt informatie over. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
Let op: Geldt ook voor partner en kinderen.
#20Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
Let op: Geldt ook voor partner en kinderen.
#22Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop triggert een dialoogvenster. In dit dialoogvenster staat een x-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
Let op: Geldt ook voor partner en kinderen.
#59Op de pagina staat een aanvrager. Bij deze aanvrager staat een aantal punten. Het portemonnee-icoon draagt informatie over. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
Let op: Geldt ook voor partner en kinderen.
Aanbod
#33Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#34Op de pagina staat aanbod. Bij ieder onderdeel staat een geld-icoon en een tag-icoon. Deze afbeeldingen dragen informatie over. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief.
#35Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
Fibromyalgie massage (30 minuten)
#65Op de pagina staat een organisatie. In de sidebar staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van deze afbeelding is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#66Op de pagina staat een 'bonnetje'. In dit bonnetje staat een aantal punten. Het portemonnee-icoon draagt informatie over. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief.
#67Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#68Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een geld-icoon en een tag-icoon. Deze afbeeldingen dragen informatie over. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief.
#69Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
#71Op de pagina staat een "Account wisselen"-knop en een "Bestel product"-knop. Deze bedieningselementen triggeren een dialoogvenster. In deze dialoogvensters staat een x-icoon. Deze afbeelding is ook een knop. Deze knop heeft geen content. De knop heeft geen label.
#95Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staan een "Ja, bestel dit product"-knop. Dit bedieningselement triggert weer een nieuw dialoogvenster. In dit dialoogvenster staat een x-icoon. Deze afbeelding is ook een knop. Deze knop heeft geen content. De knop heeft geen label.
Organisaties
#45Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
Arriva Personenvervoer Nederland B.V.
#85Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is.
#86Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een geld-icoon en een tag-icoon. Deze afbeeldingen dragen informatie over. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief.
#87Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
Afhaalbewijs (PDF, gegenereerd)
#99Het document is niet gecodeerd voor toegankelijkheid. Afbeeldingen zijn niet gemarkeerd. De afbeeldingen hebben hierdoor ook geen tekstalternatief.
Richtlijn 1.2 Op tijd gebaseerde media
1.2.1 Louter-geluid en louter-videobeeld (vooraf opgenomen)
Niveau A
Voor media met vooraf opgenomen louter-geluid en vooraf opgenomen louter-videobeeld is het volgende waar, behalve als de audio of video een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld
Vooraf opgenomen louter-geluid: Er wordt een alternatief geleverd voor op tijd gebaseerde media dat equivalente informatie geeft voor vooraf opgenomen louter-geluid content.
Vooraf opgenomen louter-videobeeld: Er wordt een alternatief geleverd voor op tijd gebaseerde media of een geluidsspoor dat equivalente informatie geeft voor vooraf opgenomen louter-videobeeld content.
1.2.2 Ondertitels voor doven en slechthorenden (vooraf opgenomen)
Niveau A
Er worden ondertitels voor doven en slechthorenden geleverd voor alle vooraf opgenomen audiocontent in gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
1.2.3 Audiodescriptie of media-alternatief (vooraf opgenomen)
Niveau A
Er wordt een alternatief geleverd voor op tijd gebaseerde media of audiodescriptie van de vooraf opgenomen videocontent geleverd voor gesynchroniseerde media, behalve als het mediabestand een media-alternatief voor tekst is en duidelijk als zodanig is gelabeld.
1.2.4 Ondertitels voor doven en slechthorenden (live)
Niveau AA
Er worden ondertitels voor doven en slechthorenden geleverd voor alle live audiocontent in gesynchroniseerde media.
1.2.5 Audiodescriptie (vooraf opgenomen)
Niveau AA
Er wordt een audiodescriptie geleverd voor alle vooraf opgenomen videocontent in gesynchroniseerde media.
Richtlijn 1.3 Aanpasbaar
1.3.1 Info en relaties
Niveau A
Informatie, structuur en relaties overgebracht door presentatie kunnen door software bepaald worden of zijn beschikbaar in tekst.
Bevindingen voor 1.3.1 Info en relaties
Mijn account
#55Direct na het inloggen verschijnt een dialoogvenster in beeld. In dit dialoogvenster staat de tekst "Ophalen Arriva Meedoen Pas ingaande 1 november 2020". Deze tekst is afwijkend opgemaakt met een grotere lettergrootte en dikgedrukte tekst. Deze tekst ziet er uit als een kop en heeft de functie van een kop, maar wordt in de code niet opgemaakt als kop.
Afhaalbewijs (PDF, gegenereerd)
#100Het document is niet gecodeerd voor toegankelijkheid. Paragrafen, koppen, lijsten, tabellen, enz. zijn niet gemarkeerd. Informatie, structuur, of relaties kunnen niet door software bepaald worden.
1.3.2 Betekenisvolle volgorde
Niveau A
Als de volgorde waarin content wordt gepresenteerd van invloed is op zijn betekenis, kan een correcte leesvolgorde door software bepaald worden.
Bevindingen voor 1.3.2 Betekenisvolle volgorde
Mijn account
#54Direct na het inloggen verschijnt een dialoogvenster in beeld. De leesvolgorde van een schermlezer niet mee in dit dialoogvenster. Dit dialoogvenster staat ook als laatste in de leesvolgorde terwijl dit de eerste content zou moeten zijn die een schermlezer of toetsenbordgebruiker tegenkomt.
#60Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop triggert een dialoogvenster. Als dit dialoogvenster wordt geopend, dan gaat de leesvolgorde van een schermlezer niet mee in het dialoogvenster. Als dit dialoogvenster wordt gesloten, dan gaat de leesvolgorde van een schermlezer niet terug naar het element dat het dialoogvenster opende.
Fibromyalgie massage (30 minuten)
#70Op de pagina staab een "Account wisselen"-knop en een "Bestel product"-knop. Deze bedieningselementen triggeren een dialoogvenster. Als deze dialoogvensters worden geopend, dan gaat de leesvolgorde van een schermlezer niet mee in het dialoogvenster. Als deze dialoogvensters worden gesloten, dan gaat de leesvolgorde van een schermlezer niet terug naar het element dat het dialoogvenster opende.
#94Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staan een "Ja, bestel dit product"-knop. Dit bedieningselement triggert weer een nieuw dialoogvenster. Als dit dialoogvenster wordt geopend, dan gaat de leesvolgorde van een schermlezer niet mee in het dialoogvenster. Als dit dialoogvenster wordt gesloten, dan gaat de leesvolgorde van een schermlezer niet terug naar het element dat het dialoogvenster opende.
Afhaalbewijs (PDF, gegenereerd)
#101Het document is niet gecodeerd voor toegankelijkheid. De leesvolgorde van een schermlezer is niet ingesteld. Hierdoor kan geen correcte leesvolgorde door software worden bepaald.
1.3.3 Zintuiglijke eigenschappen
Niveau A
Instructies die geleverd worden om content te begrijpen en te bedienen zijn niet alleen afhankelijk van zintuiglijke eigenschappen van componenten zoals vorm, kleur, omvang, visuele locatie, oriëntatie of geluid.
1.3.4 Weergavestand
Niveau AA
De content beperkt de weergave en bediening niet tot een enkele presentatie-oriëntatie, zoals staand of liggend, tenzij een specifieke presentatie-oriëntatie essentieel is.
1.3.5 Identificeer het doel van de input
Niveau AA
Het doel van elk invoerveld waarmee informatie van de gebruiker wordt verzameld, kan door software bepaald worden wanneer
Het invoerveld een doel dient dat is geïdentificeerd in de paragraaf Inputdoelen voor Componenten van de Gebruikersinterface; en
De content wordt geïmplementeerd met behulp van technologieën die ondersteuning bieden bij het identificeren van de verwachte betekenis van formulier-invoergegevens.
Bevindingen voor 1.3.5 Identificeer het doel van de input
Inloggen
#2Op de pagina staat een formulier. Het doel van de input van de invoervelden in dit formulier komen voor in de lijst met inputdoelen maar de invoervelden hebben geen
autocomplete-attribuut.
Richtlijn 1.4 Onderscheidbaar
1.4.1 Gebruik van kleur
Niveau A
Kleur wordt niet als het enige visuele middel gebruikt om informatie over te brengen, een actie aan te geven, tot een reactie op te roepen of een visueel element te onderscheiden.
Bevindingen voor 1.4.1 Gebruik van kleur
Algemeen
#11Op de website wordt op veel plekken alleen kleur gebruikt om een link visueel te onderscheiden van de omringende tekst. Bijvoorbeeld op de pagina “Mijn account”. De contrastverhouding ten opzichte van de omringende tekst is niet genoeg. Contrastverhouding van 2,8:1 gemeten (
#28292Ategen#D20083).
1.4.2 Geluidsbediening
Niveau A
Als een geluidsweergave op een webpagina automatisch meer dan 3 seconden speelt, is er of een mechanisme beschikbaar om de geluidsweergave te pauzeren of te stoppen, of er is een mechanisme beschikbaar om het geluidsvolume onafhankelijk van het overall systeemvolume te regelen.
1.4.3 Contrast (minimum)
Niveau AA
De visuele weergave van tekst en afbeeldingen van tekst heeft een contrastverhouding van ten minste 4,5:1, behalve in de volgende gevallen
Grote tekst: Grote tekst en afbeeldingen van grote tekst hebben een contrastverhouding van ten minste 3:1;
Incidenteel: Tekst of afbeeldingen van tekst die deel zijn van een inactieve component van de gebruikersinterface, die puur decoratief zijn, die voor niemand zichtbaar zijn, of die onderdeel zijn van een afbeelding die significant andere visuele content bevat, hebben geen contrasteis.
Woordmerken: Tekst die onderdeel is van een logo of merknaam heeft geen contrasteis.
Bevindingen voor 1.4.3 Contrast (minimum)
Algemeen
#1Op de website staan de links "Sponsoren", "Sponsor worden", enz. in de header. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2,5:1 gemeten (
#389BE4op#D7EBFA).#3Op de website staat op meerdere plekken witte tekst op een blauwe achtergrond, en andersom. Bijvoorbeeld de tekst "Een initiatief van Gemeente Doetinchem" in de footer of de knop "Bekijk het aanbod" op de pagina "Mijn account". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3:1 gemeten (
#FFFFFFop#3A9BE4).#4Op de website staan op meerdere plekken knoppen met een witte tekst op een roze achtergrond. Bijvoorbeeld op de pagina's "Inloggen" en "Aanbod". Deze tekst heeft bij hover niet genoeg contrast. Contrastverhouding van 3,6:1 gemeten (
#FFFFFFop#FF06A1).
Mijn account
#21Op de pagina staat een aanvrager. Bij deze aanvrager staat de tekst "Hoofdaanvrager". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 4,2:1 gemeten (
#7C7C7Cop#FFFFFF).#93Op de pagina staat een tabel met afhaalbewijzen. In deze tabel staan meerdere "Download afhaalbewijs"-links. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 3:1 gemeten (
#389BE4op#FFFFFF).
Aanbod
#36Op de pagina staat aanbod. Bij ieder onderdeel staat een "bekijk"-link. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2,9:1 gemeten (
#389BE4op#F7FBFE).
Fibromyalgie massage (30 minuten)
#72Op de pagina staat een "Account wisselen"-knop. Deze tekst heeft niet genoeg contrast.
- Contrastverhouding van 1,6:1 gemeten (
#FFFFFFop#B7D2CC). - Contrastverhouding bij hover van 1,3:1 gemeten (
#FFFFFFop#D6E6E2).
- Contrastverhouding van 1,6:1 gemeten (
#77Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staat een "Ja, bestel dit product"-knop. Deze tekst heeft niet genoeg contrast.
- Contrastverhouding van 2:1 gemeten (
#FFFFFFop#83CB67). - Contrastverhouding bij hover van 1,6:1 gemeten (
#FFFFFFop#A2D88D).
- Contrastverhouding van 2:1 gemeten (
Organisaties
#46Op de pagina staan oranigsaties. Bij ieder onderdeel staat een korte introductietekst. Bijvoorbeeld "ACC Anique biedt sport en danslessen...". Deze tekst heeft niet genoeg contrast. Contrastverhouding van 1.5:1 gemeten (
#B7D2CCop#F7FBFE).#47Op de pagina staan organisaties. Bij ieder onderdeel staat een "bekijk"-link. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2,9:1 gemeten (
#389BE4op#F7FBFE).
Arriva Personenvervoer Nederland B.V.
#88Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een "bekijk"-link. Deze tekst heeft niet genoeg contrast. Contrastverhouding van 2,9:1 gemeten (
#389BE4op#F7FBFE).
1.4.4 Herschalen van tekst
Niveau AA
Behalve voor ondertitels voor doven en slechthorenden en afbeeldingen van tekst, kan tekst zonder hulptechnologie tot 200% geschaald worden zonder verlies van content of functionaliteit.
Bevindingen voor 1.4.4 Herschalen van tekst
Algemeen
#12Op de website staan een logo en de links "Sposoren", "Sponsor worden", enz. in de header. Na het herschalen verdwijnen deze bedieningselementen.
1.4.5 Afbeeldingen van tekst
Niveau AA
Als de gebruikte technologieën de visuele weergave tot stand kunnen brengen, wordt tekst gebruikt in plaats van afbeeldingen van tekst om informatie over te brengen, behalve in de volgende gevallen
Aanpasbaar: De afbeelding van tekst kan visueel aangepast worden aan de eisen van de gebruiker;
Essentieel: Een specifieke weergave van tekst is essentieel voor de informatie die wordt overgebracht.
1.4.10 Reflow
Niveau AA
Content kan zonder verlies van informatie of functionaliteit en zonder te moeten scrollen in twee dimensies, worden weergegeven voor
Verticaal scrollbare content met een breedte gelijkwaardig aan 320 CSS-pixels;
Horizontaal scrollbare content met een hoogte gelijkwaardig aan 256 CSS-pixels;
Met uitzondering van delen van de content die voor het gebruik of de betekenis een tweedimensionale lay-out vereisen.
Bevindingen voor 1.4.10 Reflow
Algemeen
#13Op de website staan een logo en de links "Sposoren", "Sponsor worden", enz. in de header. Na het herschalen verdwijnen deze bedieningselementen.
#32Op de pagina staat een navigatie. Na het herschalen valt een deel van deze navigatie buiten beeld. In de navigatie kan niet worden gescrolld.
Organisaties
#113Op de pagina staat de tekst "bodyfitnessdoetinchem.nl". Na het herschalen loopt deze content uit beeld. Hierdoor verschijnt een extra scrollrichting (horizontaal).
1.4.11 Contrast van niet-tekstuele content
Niveau AA
De visuele weergave van het volgende heeft een contrastverhouding van ten minste 3:1 ten opzichte van aangrenzende kleuren
Componenten van de gebruikersinterface: Visuele informatie die vereist is om componenten van de gebruikersinterface en statussen te identificeren, met uitzondering van inactieve componenten of componenten waarvan de weergave van de component wordt bepaald door de user agent en niet wordt aangepast door de auteur;
Grafische objecten: Delen van afbeeldingen die vereist zijn om de content te begrijpen, behalve wanneer een specifieke weergave van afbeeldingen essentieel is voor de informatie die wordt overgebracht.
Bevindingen voor 1.4.11 Contrast van niet-tekstuele content
Inloggen
#14Op de pagina staat formulier. In dit formulier staan invoervelden. Deze bedieningselementen hebben niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#EDF1F4op#FFFFFF).
Mijn account
#23Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het vink-icoon heeft niet genoeg contrast. Contrastverhouding van 2:1 gemeten (
#FFFFFFop#83CB67).#24Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon heeft niet genoeg contrast. Contrastverhouding van 1,8:1 gemeten (
#FFFFFFop#F7B34E).#25Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop triggert een dialoogvenster. In dit dialoogvenster staan invoervelden. Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#EDF1F4op#FFFFFF).
Aanbod
#37Op de pagina staat een zoekveld in het onderdeel "Filter". Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#F2FAFFop#FFFFFF).
Organisaties
#48Op de pagina staat een zoekveld in het onderdeel "Filter". Dit bedieningselement heeft niet genoeg contrast. Contrastverhouding van 1,1:1 gemeten (
#F2FAFFop#FFFFFF).
1.4.12 Tekstafstand
Niveau AA
Bij content die wordt geïmplementeerd met opmaaktalen die de volgende stijleigenschappen voor tekst ondersteunen, is er geen sprake van verlies van content of functionaliteit door het instellen van alle volgende, en door het niet wijzigen van andere stijleigenschappen
Regelhoogte (regelafstand) naar ten minste 1,5 keer de lettergrootte;
Afstand tussen alinea's naar ten minste 2 keer de lettergrootte;
Letterafstand (spatiëren van letters) naar ten minste 0,12 keer de lettergrootte;
Spatiëren van woorden naar ten minste 0,16 keer de lettergrootte.
Uitzondering: Menselijke talen en scripts die geen gebruik maken van een of meer van deze eigenschappen voor tekststijl in schriftelijke tekst, kunnen voldoen aan de eisen door alleen gebruik te maken van de eigenschappen die bestaan voor de betreffende combinatie van taal en script.
1.4.13 Content bij hover of focus
Niveau AA
Wanneer aanvullende content zichtbaar wordt en daarna weer verborgen, door het gebruik van hover met de aanwijzer of focus met het toetsenbord, gelden de volgende zaken
Sluiten: Er is een mechanisme beschikbaar waarmee de aanvullende content kan worden gesloten zonder de aanwijzer hover of de toetsenbordfocus te verplaatsen, tenzij de aanvullende content een invoerfout communiceert of andere content niet verbergt of vervangt;
Aanwijsbaar: Wanneer een aanwijzer hover aanvullende content kan activeren, dan kan de aanwijzer over de aanvullende content worden bewogen zonder dat deze verdwijnt;
Aanhouden: De aanvullende content blijft zichtbaar totdat de oorzaak voor de hover of focus is verwijderd, de gebruiker de content sluit of de informatie niet langer geldig is.
Uitzondering: De visuele weergave van de aanvullende content wordt beheerd door de user agent en is niet aangepast door de auteur.
Bevindingen voor 1.4.13 Content bij hover of focus
Algemeen
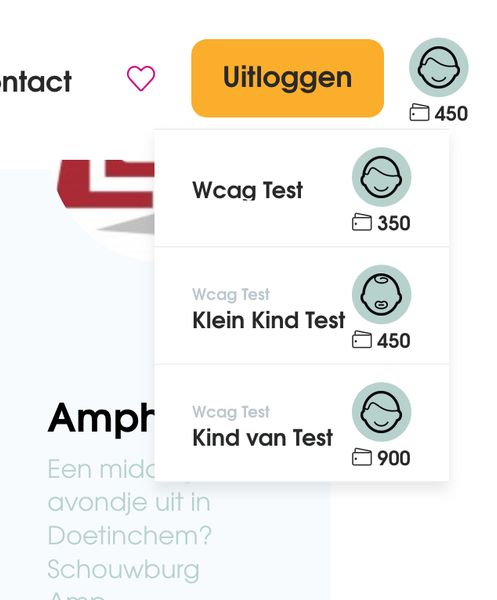
#26Op de website staat een navigatie in de header. In deze navigatie staat ook een "Mijn account"-keuzelijst (rechts naast "Uitloggen"). Bij hover wordt een lijst met alle accounts zichtbaar. Deze content kan niet worden gesloten zonder de hover te verplaatsen. De lijst verbergt andere content.
Principe 2. Bedienbaar
Richtlijn 2.1 Toetsenbordtoegankelijk
2.1.1 Toetsenbord
Niveau A
Alle functionaliteit van de content is bedienbaar via een toetsenbordinterface zonder dat afzonderlijke toetsaanslagen aan tijd gebonden zijn, behalve als de onderliggende functie een invoer vereist die afhangt van het pad dat de gebruiker aflegt en niet alleen van de eindpunten.
Bevindingen voor 2.1.1 Toetsenbord
Algemeen
#9Op de website staan de links "Sponsoren", "Sponsor worden", enz. in de header. Deze bedieningselementen zijn niet te bereiken en bedienen met alleen het toetsenbord.
Let op: Deze linkjes zijn ook niet functioneel.
#27Op de website staat een navigatie in de header. In deze navigatie staat ook een "Mijn account"-keuzelijst. De onderdelen in deze keuzelijst zijn niet te bereiken met alleen het toetsenbord.
#105Op de website staat een navigatie in de header. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. In deze navigatie staat ook een "Mijn account"-keuzelijst. Als is ingelogd, dan zijn deze onderdelen niet te bereiken en bedienen met het toetsenbord.
Mijn account
#28Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Dit bedieningselement is niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Let op: Geldt ook voor partner en kinderen.
Aanbod
#38Op de pagina staat een schuifbalk om te filteren op aantal punten in het onderdeel "Filter". Dit bedieningselement is niet te bereiken met alleen het toetsenbord. Er wordt een script gebruikt om van een HTML-element een bedieningselement te maken.
Fibromyalgie massage (30 minuten)
#73Op de pagina staat een "Account wisselen"-knop. Dit bedieningselement triggert een dialoogvenster. Dit dialoogvenster kan niet worden gesloten met alleen het toetsenbord.
#74Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. Dit dialoogvenster kan niet worden gesloten met alleen het toetsenbord.
2.1.2 Geen toetsenbordval
Niveau A
Als de toetsenbordfocus met de toetsenbordinterface verplaatst kan worden naar een component van de pagina, dan kan de focus ook met alleen de toetsenbordinterface weer van dat component weg worden bewogen. En, als er meer nodig is dan de standaard pijl- of tabtoetsen of andere standaard methoden om de focus te verplaatsen, dan wordt de gebruiker geïnformeerd over de manier waarop de focus kan worden verplaatst.
2.1.4 Enkel teken sneltoetsen
Niveau A
Wanneer een sneltoets in content wordt geïmplementeerd door alleen letters (inclusief hoofdletters en kleine letters), leestekens, cijfers of symbolen te gebruiken, geldt ten minste één van de volgende zaken
Uitzetten: Er is een mechanisme beschikbaar waarmee de sneltoets kan worden uitgezet;
Opnieuw toewijzen: Er is een mechanisme beschikbaar om de sneltoets opnieuw toe te wijzen aan één of meerdere niet-afdrukbare tekens (bijv. Ctrl, Alt, enz.);
Alleen actief bij focus: De sneltoets voor een component van de gebruikersinterface is alleen actief wanneer de betreffende component de focus heeft.
Richtlijn 2.2 Genoeg tijd
2.2.1 Timing aanpasbaar
Niveau A
Voor elke tijdslimiet die door de content wordt ingesteld, geldt ten minste één van de volgende zaken
Uitzetten: De gebruiker kan de tijdslimiet uitzetten voordat die wordt bereikt; of
Aanpassen: De gebruiker mag de tijdslimiet aanpassen voordat deze is verstreken over een bereik van ten minste tien keer de standaardinstelling; of
Verlengen: De gebruiker wordt gewaarschuwd voor de tijd afloopt en krijgt ten minste 20 seconden om de tijdslimiet met een eenvoudige handeling te verlengen (bijvoorbeeld, "druk op de spatiebalk"), en de gebruiker mag de tijdslimiet ten minste tien keer verlengen; of
Real-time uitzondering: De tijdslimiet is onderdeel van een realtime gebeurtenis (een veiling bijvoorbeeld) en er is geen alternatief voor de tijdslimiet mogelijk; of
Essentiële uitzondering: De tijdslimiet is essentieel en verlenging zou de activiteit ongeldig maken; of
20 uur uitzondering: De tijdslimiet is langer dan 20 uur.
2.2.2 Pauzeren, stoppen, verbergen
Niveau A
Voor alle bewegende, knipperende, scrollende of automatisch actualiserende informatie gelden alle volgende zaken
Bewegen, knipperen, scrollen: Voor bewegende, knipperende of scrollende informatie die (1) automatisch start, (2) langer dan vijf seconden duurt, en (3) parallel met andere content wordt getoond, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen, tenzij de beweging, knippering of scrolling, onderdeel is van een activiteit waar ze essentieel is en
Automatisch actualiserend: Voor elke soort automatisch actualiserende informatie die (1) automatisch start en (2) parallel met andere content wordt gepresenteerd, is er een mechanisme voor de gebruiker om dit te pauzeren, te stoppen of te verbergen of de frequentie van de actualisering in te stellen, tenzij de automatische actualisering onderdeel is van een activiteit waar ze essentieel is.
Richtlijn 2.3 Toevallen en fysieke reacties
2.3.1 Drie flitsen of beneden drempelwaarde
Niveau A
Webpagina's bevatten niets wat meer dan drie keer flitst in enige periode van één seconde of de flits is beneden de algemene flits- en rodeflitsdrempelwaarden.
Richtlijn 2.4 Navigeerbaar
2.4.1 Blokken omzeilen
Niveau A
Er is een mechanisme beschikbaar om blokken content die op meerdere webpagina's worden herhaald te omzeilen.
Bevindingen voor 2.4.1 Blokken omzeilen
Algemeen
#15Op de website staan herhalende blokken met content die op meerdere pagina's worden herhaald (zoals logo en navigatie), maar er zijn geen skiplinks beschikbaar om deze herhalende blokken met content te omzeilen.
2.4.2 Paginatitel
Niveau A
Webpagina's hebben titels die het onderwerp of doel beschrijven.
Bevindingen voor 2.4.2 Paginatitel
Algemeen
#8Alle pagina's op de website hebben de titel "Meedoenarrangement". Deze titel beschrijft niet goed het onderwerp of doel van de pagina’s.
Afhaalbewijs (PDF, gegenereerd)
#102Het document heeft de titel "Meedoen arrangement". Deze titel beschrijft niet goed het onderwerp of doel van het document. De paginatitel is niet uniek.
2.4.3 Focus volgorde
Niveau A
Als in webpagina's sequentieel genavigeerd kan worden en de navigatiesequenties hebben invloed op de betekenis of het gebruik, dan krijgen focusbare componenten de focus in de juiste volgorde waardoor betekenis en bedienbaarheid behouden blijft.
Bevindingen voor 2.4.3 Focus volgorde
Fibromyalgie massage (30 minuten)
#75Op de pagina staat een "Account wisselen"-knop. Dit bedieningselement triggert een dialoogvenster. Als dit dialoogvenster wordt geopend, dan gaat de focus niet mee in het dialoogvenster. Als dit dialoogvenster wordt gesloten, dan gaat de focus niet terug naar het element dat het dialoogvenster opende.
#76Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. Als dit dialoogvenster wordt geopend, dan gaat de focus niet mee in het dialoogvenster. Als dit dialoogvenster wordt gesloten, dan gaat de focus niet terug naar het element dat het dialoogvenster opende.
2.4.4 Linkdoel (in context)
Niveau A
Het linkdoel kan bepaald worden uit enkel de linktekst of uit de linktekst samen met zijn door software bepaalde linkcontext, behalve daar waar het doel van de link een dubbelzinnige betekenis kan hebben voor gebruikers in het algemeen.
Bevindingen voor 2.4.4 Linkdoel (in context)
Algemeen
#104Op de website staat een "Veel gestelde vragen"-link in de footer. De linktekst is "Vrijwilliger worden?". Het doel van de link is "FAQ". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Mijn account
#29Op de pagina staan meerdere "Gebruik dit account"-links. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#92Op de pagina staat een tabel met afhaalbewijzen. In deze tabel staan meerdere "Download afhaalbewijs"-links. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Aanbod
#39Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#40Op de pagina staat aanbod. Bij ieder onderdeel staat een "bekijk"-link. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#41AdviesOp de pagina staat aanbod. Bij ieder onderdeel is de afbeelding een link, de titel is een link en de "bekijk"-link is een link. Deze links hebben hetzelfde linkdoel. Combineer links die bij elkaar staan en naar dezelfde pagina verwijzen.
Fibromyalgie massage (30 minuten)
#78Op de pagina staat een organisatie. In de sidebar staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#79Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#80Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een "bekijk"-link. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
Organisaties
#50Op de pagina staan organisaties. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#51Op de pagina staan organisaties. Bij ieder onderdeel staat een "bekijk"-link. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#52AdviesOp de pagina staan organisaties. Bij ieder onderdeel is de afbeelding een link, de titel is een link en de "bekijk"-link is een link. Deze links hebben hetzelfde linkdoel. Combineer links die bij elkaar staan en naar dezelfde pagina verwijzen.
Arriva Personenvervoer Nederland B.V.
#89Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De linktekst is "item img". Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
#90Op de pagina staat aanbod in het onderdeel "Producten van deze aanbieder". Bij ieder onderdeel staat een "bekijk"-link. Iedere link heeft een ander linkdoel. Het linkdoel is niet duidelijk af te leiden uit alleen deze linktekst of uit de (door software bepaalde) context van de link.
2.4.5 Meerdere manieren
Niveau AA
Er is meer dan één manier beschikbaar om een webpagina binnen een verzameling webpagina's te vinden, behalve wanneer de webpagina het resultaat is van, of een stap in, een proces.
Bevindingen voor 2.4.5 Meerdere manieren
Algemeen
#49Op de website zijn pagina’s niet op meerdere manieren te vinden. Er is geen sitemap of zoekfunctie.
2.4.6 Koppen en labels
Niveau AA
Koppen en labels beschrijven het onderwerp of doel.
2.4.7 Focus zichtbaar
Niveau AA
Elke gebruikersinterface die met een toetsenbord te bedienen is, heeft een bedieningswijze waarbij de indicator van de toetsenbordfocus zichtbaar is.
Bevindingen voor 2.4.7 Focus zichtbaar
Algemeen
#114Op de website staan op veel pagina's knoppen. Bijvoorbeeld op de pagina Inloggen staat een "Inloggen"-knop. De focusindicator van dit bedieningselement is niet zichtbaar. Het wordt verborgen in de code.
Aanbod
#115Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De focusindicator van dit bedieningselement is in verschillende browsers (o.a. Google Chrome) niet zichtbaar.
Fibromyalgie massage (30 minuten)
#116Op de pagina staat een organisatie. In de sidebar staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De focusindicator van dit bedieningselement is in verschillende browsers (o.a. Google Chrome) niet zichtbaar.
Organisaties
#117Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. De focusindicator van dit bedieningselement is in verschillende browsers (o.a. Google Chrome) niet zichtbaar.
Richtlijn 2.5 Input modaliteiten
2.5.1 Aanwijzergebaren
Niveau A
Alle functionaliteit waarmee bij de bediening gebruik wordt gemaakt van meerpunts- of padgebaseerde gebaren, kan worden bediend met een enkele aanwijzer zonder een padgebaseerd gebaar, tenzij een meerpunts- of padgebaseerd gebaar essentieel is.
2.5.2 Aanwijzerannulering
Niveau A
Voor functionaliteit die kan worden bediend met een enkele aanwijzer, geldt ten minste één van de volgende zaken
Geen down-event: Het down-event van de aanwijzer wordt niet gebruikt om enig onderdeel van de functie uit te voeren;
Afbreken of ongedaan maken: De functie wordt voltooid door het up-event en er is een mechanisme beschikbaar om de functie af te breken voordat deze wordt voltooid of om de functie ongedaan te maken als deze is voltooid;
Up reversal: Met het up-event wordt elk resultaat van het voorgaande down-event ongedaan gemaakt;
Essentieel: Het voltooien van de functie met het down-event is essentieel.
2.5.3 Label in naam
Niveau A
Bij componenten van de gebruikersinterface met labels die tekst of afbeeldingen van tekst bevatten, bevat de naam de tekst die visueel wordt weergegeven.
Bevindingen voor 2.5.3 Label in naam
Algemeen
#31Op de website staat een "Veel gestelde vragen"-link in de footer. De toegankelijke naam is "Vrijwilliger worden?" (via het
aria-label-attribuut). De zichtbare tekst is "Veel gestelde vragen". De zichtbare tekst komt niet voor in de toegankelijke naam.#42Op de website staat een navigatie in de header. In deze navigatie staat ook een "Mijn account"-keuzelijst. De toegankelijke naam is "Mijn account" (via het
aria-label-attribuut). De zichtbare tekst is "500". De zichtbare tekst komt niet volledig voor in de toegankelijke naam.#109Op de website staat een navigatie in de header. In deze navigatie staat ook een "Mijn account"-keuzelijst. De toegankelijke naam van de onderdelen in deze keuzelijst is bijvoorbeeld "Account van Klein Kind Test" (via het
aria-label-attribuut). De zichtbare tekst is "Wcag Test Klein Kind Test 450". De zichtbare tekst komt niet volledig voor in de toegankelijke naam.
2.5.4 Bewegingsactivering
Niveau A
Functionaliteit die kan worden bediend door de beweging van een apparaat of beweging van een gebruiker, kan ook worden bediend met componenten van de gebruikersinterface. De reactie op de beweging kan worden uitgeschakeld om onbedoelde activering te voorkomen, behalve wanneer
Ondersteunde interface: De beweging wordt gebruikt om de functionaliteit te bedienen via een door toegankelijkheid ondersteunde interface;
Essentieel: De beweging is essentieel voor de functie en wanneer de reactie op de beweging wordt uitgeschakeld, wordt de activiteit ongeldig gemaakt.
Principe 3. Begrijpelijk
Richtlijn 3.1 Leesbaar
3.1.1 Taal van de pagina
Niveau A
De standaard menselijke taal van diverse webpagina's kan door software bepaald worden.
Bevindingen voor 3.1.1 Taal van de pagina
Algemeen
#6De taal van de website is niet aangegeven in de code. Er is geen
lang-attribuut op het<html>-element aanwezig.
Afhaalbewijs (PDF, gegenereerd)
#103De taal van het document is niet aangegeven in de eigenschappen. Software kan de taal van het document niet bepalen.
3.1.2 Taal van onderdelen
Niveau AA
De menselijke taal van elke passage of zin in de content kan door software bepaald worden, behalve waar het gaat om eigennamen, technische termen, woorden uit een onbepaalde taal en woorden of zinsdelen die deel zijn gaan uitmaken van het jargon van de onmiddellijk omringende tekst.
Richtlijn 3.2 Voorspelbaar
3.2.1 Bij focus
Niveau A
Als een component van de gebruikersinterface de focus krijgt, dan veroorzaakt dat geen contextwijziging.
3.2.2 Bij input
Niveau A
Verandering van de instelling van een component van de gebruikersinterface veroorzaakt niet automatisch een contextwijziging, tenzij de gebruiker geïnformeerd is over het gedrag vóór het gebruik van de component.
3.2.3 Consistente navigatie
Niveau AA
Navigatiemechanismen, die op meerdere webpagina's binnen een verzameling webpagina's herhaald worden, komen elke keer dat ze worden herhaald in dezelfde relatieve volgorde voor, tenzij een verandering wordt geïnitieerd door de gebruiker.
3.2.4 Consistente identificatie
Niveau AA
Componenten die dezelfde functionaliteit hebben binnen een verzameling webpagina's worden consistent geïdentificeerd.
Richtlijn 3.3 Assistentie bij invoer
3.3.1 Foutidentificatie
Niveau A
Als een invoerfout automatisch ontdekt wordt, dan wordt het onderdeel waar de fout zit geïdentificeerd en wordt de fout tekstueel aan de gebruiker meegedeeld.
3.3.2 Labels of instructies
Niveau A
Als de content gebruikersinvoer vereist, dan worden labels of instructies geleverd.
Bevindingen voor 3.3.2 Labels of instructies
Aanbod
#43Op de pagina staat een zoekveld in het onderdeel "Filter". Dit invoerveld heeft een label die niet zichtbaar is. Er wordt alleen een placeholder-tekst gebruikt.
Organisaties
#53Op de pagina staat een zoekveld in het onderdeel "Filter". Dit invoerveld heeft een label die niet zichtbaar is. Er wordt alleen een placeholder-tekst gebruikt.
3.3.3 Foutsuggestie
Niveau AA
Als een invoerfout automatisch ontdekt wordt en suggesties voor verbetering bekend zijn, dan worden de suggesties aan de gebruiker geleverd, tenzij dit de beveiliging of het doel van de content in gevaar zou brengen.
3.3.4 Foutpreventie (wettelijk, financieel, gegevens)
Niveau AA
Voor webpagina's die wettelijke verplichtingen of financiële transacties voor de gebruiker uitvoeren, die, door gebruikers bedienbaar gegevens in gegevensopslagplaatsen verwijderen of wijzigen, of die antwoorden van de gebruiker verzenden, geldt ten minste één van de volgende zaken
Omkeerbaar: Verzendingen kunnen ongedaan gemaakt worden.
Gecontroleerd: Door de gebruiker ingevoerde gegevens worden gecontroleerd op invoerfouten en de gebruiker wordt de mogelijkheid gegeven om ze te verbeteren.
Bevestigd: Er is een mechanisme beschikbaar voor het beoordelen, bevestigen en verbeteren van informatie voordat de verzending wordt voltooid.
Principe 4. Robuust
Richtlijn 4.1 Compatibel
4.1.1 Parsen
Niveau A
In content die geïmplementeerd is met opmaaktalen hebben elementen volledige begin- en eindtags, zijn elementen genest volgens hun specificatie, bevatten elementen geen dubbele attributen en zijn alle ID's uniek, behalve waar de specificatie deze eigenschappen toelaat.
4.1.2 Naam, rol, waarde
Niveau A
Voor alle componenten van de gebruikersinterface (inclusief, maar niet uitsluitend voor formulierelementen, links en door scripts gegenereerde componenten), kunnen de naam (name) en rol (role) door software bepaald worden; toestanden (states), eigenschappen (properties) en waarden (values) die door de gebruiker ingesteld kunnen worden, kunnen door software ingesteld worden; en kennisgeving van veranderingen in deze items is beschikbaar voor user agents, met inbegrip van hulptechnologieën.
Bevindingen voor 4.1.2 Naam, rol, waarde
Algemeen
#107Op de website staat een navigatie in de header. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. In deze navigatie staat ook een "Mijn account"-keuzelijst. Deze 2 onderdelen worden ook gebruikt als knop. De knoppen hebben geen content. De knoppen hebben geen naam.
#108Op de website staat een navigatie in de header. Bij het herschalen verdwijnt de navigatie en verschijnt een hamburger-icoon. In deze navigatie staat ook een "Mijn account"-keuzelijst. Deze 2 onderdelen worden ook gebruikt als knop. De knoppen zijn opgemaakt met een script. De knoppen hebben geen rol.
Inloggen
#5Op de pagina staat een formulier. Het invoerveld voor “wachtwoord” heeft geen label. Het formulierelement heeft geen naam.
#10AdviesOp de pagina staat formulier. Het invoerveld voor “E-mail” heeft een label, maat dit label is niet gekoppeld aan het invoerveld.
Mijn account
#30Direct na het inloggen verschijnt een dialoogvenster in beeld. Dit element ziet er uit als een dialoogvenster en heeft de functie van een dialoogvenster, maar heeft niet de benodigde ARIA-rollen en/of attributen.
#56Direct na het inloggen verschijnt een dialoogvenster in beeld. In dit dialoogvenster staat een x-icoon. Deze afbeelding is ook een knop. Deze knop heeft geen content. De knop heeft geen label.
#57Direct na het inloggen verschijnt een dialoogvenster in beeld. In dit dialoogvenster staat een x-icoon. Deze afbeelding is ook een knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
#58Op de pagina staat een aanvrager, partner en kinderen. Deze links hebben geen content. De links hebben geen naam.
#61Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop heeft geen content. De knop heeft geen label.
Let op: Geldt ook voor partner en kinderen. Zorg voor een uniek label per knop.
#62Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
#63Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop triggert een dialoogvenster. Dit element ziet er uit als een dialoogvenster en heeft de functie van een dialoogvenster, maar heeft niet de benodigde ARIA-rollen en/of attributen.
Aanbod
#44Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De knop heeft geen content. De knop heeft geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
#64Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze knop kan worden in- en uitgeschakeld. Deze waarde is niet aangegeven in de code.
#110Op de pagina staat een schuifbalk om te filteren op aantal punten in het onderdeel "Filter". De handles van deze schuifbalk zijn ook een knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
Fibromyalgie massage (30 minuten)
#81Op de pagina staat een "Account wisselen"-knop en een "Bestel product"-knop. Deze bedieningselementen triggeren een dialoogvenster. Deze elementen zien er uit als een dialoogvenster en hebben de functie van een dialoogvenster, maar hebben niet de benodigde ARIA-rollen en/of attributen.
#82Op de pagina staat een "Account wisselen"-knop en een "Bestel product"-knop. Deze bedieningselementen triggeren een dialoogvenster. In deze dialoogvensters staat een x-icoon. Deze knop heeft geen content. De knop heeft geen naam.
#83Op de pagina staat een "Account wisselen"-knop en een "Bestel product"-knop. Deze bedieningselementen triggeren een dialoogvenster. In deze dialoogvensters staat een x-icoon. Deze knop is opgemaakt met een script. De knop heeft geen rol.
#84Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De knop heeft geen content. De knop heeft geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
#96Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze knop kan worden in- en uitgeschakeld. Deze waarde is niet aangegeven in de code.
#97Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staan een "Ja, bestel dit product"-knop. Dit bedieningselement triggert weer een nieuw dialoogvenster. Dit element ziet er uit als een dialoogvenster en heeft de functie van een dialoogvenster, maar heeft niet de benodigde ARIA-rollen en/of attributen.
#98Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staan een "Ja, bestel dit product"-knop. Dit bedieningselement triggert weer een nieuw dialoogvenster. In dit dialoogvenster staat een x-icoon. Deze afbeelding is ook een knop. Deze knop heeft geen content. De knop heeft geen label.
#112Op de pagina staat een "Bestel product"-knop. Dit bedieningselement triggert een dialoogvenster. In dit dialoogvenster staan een "Ja, bestel dit product"-knop. Dit bedieningselement triggert weer een nieuw dialoogvenster. In dit dialoogvenster staat een x-icoon. Deze afbeelding is ook een knop. Deze knop is opgemaakt met een script. De knop heeft geen rol.
Arriva Personenvervoer Nederland B.V.
#91Op de pagina staat aanbod in het onderdeel "Meer van deze aanbieder". Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De knop heeft geen content. De knop heeft geen label.
Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn.
#111Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze knop kan worden in- en uitgeschakeld. Deze waarde is niet aangegeven in de code.
4.1.3 Statusberichten
Niveau AA
In content die is geïmplementeerd met opmaaktalen kunnen statusberichten door software bepaald worden met behulp van rol (role) of eigenschappen (properties), zodat hulptechnologieën de berichten aan de gebruiker kunnen presenteren zonder dat ze de focus krijgen.
Bevindingen voor 4.1.3 Statusberichten
Inloggen
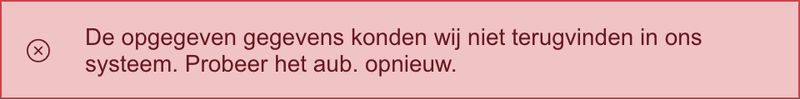
#7Op de pagina staat een formulier. Na het onjuist of onvolledig invullen van het formulier verschijnt de tekst "De opgegeven gegevens konden wij niet terugvinden in ons systeem. Probeer het aub. opnieuw.". Dit is een statusbericht met informatie over fouten. Deze informatie is voor hulptechnologieën niet beschikbaar als statusbericht.
Opsomming van alle bevindingen
De volgende bevindingen zijn gerapporteerd op de website
Alle bevindingen
Nummer van de bevinding | Succescriterium | Pagina/document | Bevinding | Resultaat | |
|---|---|---|---|---|---|
| #16 | Bekijk succescriterium 1.1.1 | Mijn account | Direct na het inloggen verschijnt een dialoogvenster in beeld. In dit dialoogvenster staat een x-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief. | Onvoldoende | |
| #17 | Bekijk succescriterium 1.1.1 | Mijn account | Op de pagina staat een afbeelding van muzieknoten in het onderdeel "Mijn account". Deze afbeelding is decoratief. Het tekstalternatief is "Music notes". De afbeelding wordt hierdoor nog niet verborgen voor schermlezers. | Onvoldoende | |
| #18 | Bekijk succescriterium 1.1.1 | Mijn account | Op de pagina staat een aanvrager. Bij ieder gezinslid staat een afbeelding (een blauwe cirkel met wel of niet een geel poppetje). Deze afbeelding maakt deel uit van een link. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De linktekst beschrijft hierdoor niet goed het doel van de link. Let op: Geldt ook voor partner en kinderen. | Onvoldoende | |
| #19 | Bekijk succescriterium 1.1.1 | Mijn account | Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het vink-icoon draagt informatie over. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief. Let op: Geldt ook voor partner en kinderen. | Onvoldoende | |
| #20 | Bekijk succescriterium 1.1.1 | Mijn account | Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief. Let op: Geldt ook voor partner en kinderen. | Onvoldoende | |
| #22 | Bekijk succescriterium 1.1.1 | Mijn account | Op de pagina staat een aanvrager. Bij deze aanvrager staan 2 iconen. Het pen-icoon wordt ook gebruikt als knop. Deze knop triggert een dialoogvenster. In dit dialoogvenster staat een x-icoon. Deze afbeelding wordt ook gebruikt als knop. Deze afbeelding is geplaatst met CSS en heeft geen tekstalternatief. Let op: Geldt ook voor partner en kinderen. | Onvoldoende | |
| #33 | Bekijk succescriterium 1.1.1 | Aanbod | Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is. | Onvoldoende | |
| #34 | Bekijk succescriterium 1.1.1 | Aanbod | Op de pagina staat aanbod. Bij ieder onderdeel staat een geld-icoon en een tag-icoon. Deze afbeeldingen dragen informatie over. De afbeeldingen zijn geplaatst met CSS en hebben geen tekstalternatief. | Onvoldoende | |
| #35 | Bekijk succescriterium 1.1.1 | Aanbod | Op de pagina staat aanbod. Bij ieder onderdeel staat een hart-icoon. Deze afbeelding wordt ook gebruikt als knop. De afbeelding is geplaatst met CSS en heeft geen tekstalternatief. De knop heeft hierdoor geen label. Let op: Dit element is opgemaakt als link maar zou eigenlijk een knop moeten zijn. | Onvoldoende | |
| #45 | Bekijk succescriterium 1.1.1 | Organisaties | Op de pagina staat aanbod. Bij ieder onderdeel staat een afbeelding. Deze afbeelding wordt ook gebruikt als link. Het tekstalternatief van alle afbeeldingen is "item img". Dit tekstalternatief beschrijft niet goed wat het doel van de link is. | Onvoldoende |
Steekproef
Website
De volgende webpagina's zijn opgenomen in de steekproef:
- Inloggen
- https://staging.meedoenarrangement.draad.dev/inloggen
- Mijn account
- https://staging.meedoenarrangement.draad.dev/mijn-account
- Aanbod
- https://staging.meedoenarrangement.draad.dev/aanbod
- Fibromyalgie massage (30 minuten)
- https://staging.meedoenarrangement.draad.dev/product/451
- Organisaties
- https://staging.meedoenarrangement.draad.dev/aanbieders
- Arriva Personenvervoer Nederland B.V.
- https://staging.meedoenarrangement.draad.dev/aanbieder/91
Document
De volgende documenten zijn opgenomen in de steekproef:
- Afhaalbewijs (PDF, gegenereerd)
- https://staging.meedoenarrangement.draad.dev/download-afhaalbewijs/52833
Technologieën
De volgende webtechnologieën worden gebruikt:
Onderbouwing van de evaluatie
Webbrowsers
De volgende webbrowsers zijn gebruikt tijdens dit onderzoek:
- Mozilla Firefox (versie 129)
- Google Chrome (versie 128)
- Microsoft Edge (versie 128)
- Apple Safari (versie 17.6)
Software
De volgende software is gebruikt tijdens dit onderzoek:
- Adobe Acrobat Pro DC
- NVDA
- VoiceOver